Top 6 projects from our Hackathon
toto
on 12 October 2021
Tags: Design , hackday , mattermost , Visual Studio Code , web
On the 4th and the 5th of October 2021, the Web & Design team ran a remote Hackathon. The theme of it was to build tools that would make our life easier at Canonical.
Creativity and collaboration are at the heart of any Hackathon. 26 visual and UX designers, developers and project managers split into 6 groups participated in this adventure. Here is a highlight of what was built over the course of those two days.
Google Meet for Webbot
As a globally-distributed team, we make extensive use of chat and video calls – most of us are on calls multiple times per day.
Arranging ad-hoc calls can be messy, and often goes a little like this:
Will: Quick call to discuss the thing?
Ana: Sure? Which Meet?
Will: Standup?
Ana: https://meet.google.com/….
Will: Oh I’m in Standup
Ana: Ok I’ll join
Will: Oh, I left Standup
Ana: So which Meet?
Our goal was to build a simple command for Mattermost (our chat system) which would let users instantly generate a new Meet URL, and post the link to the channel. No back-and-forth and no confusion about which Meet to join.
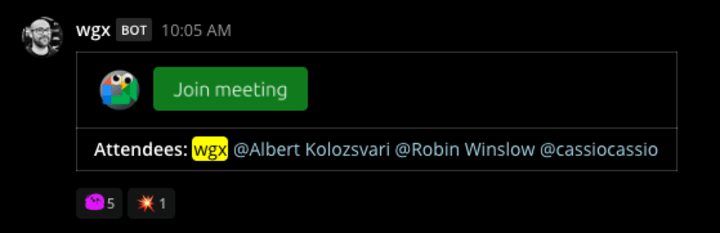
We extended webbot to add a new ‘meet’ command, the source code is here.
Now our users can type /meet followed by some usernames and see something like this in Mattermost

We’re hoping this will save all of our users some time arranging meetings with colleagues.
whereis vacation calendar

One of the challenges of a remote team is having a tangible sense of who’s in and who’s out. I didn’t know it was a national holiday in Poland. Martin is at the dentist, and Jeff has taken a day off.
Absences are marked in a centralised design-team calendar that needs updating manually, an HR calendar that keeps the official record of leave, sick days, maternity leave, and knows the country holidays, and individual Google calendars, which handle the OOO email bounces and meeting cancellations.
Our hack considered first, if all this information could be systemcalically retrieved, and, secondly, where it could be usefully displayed.
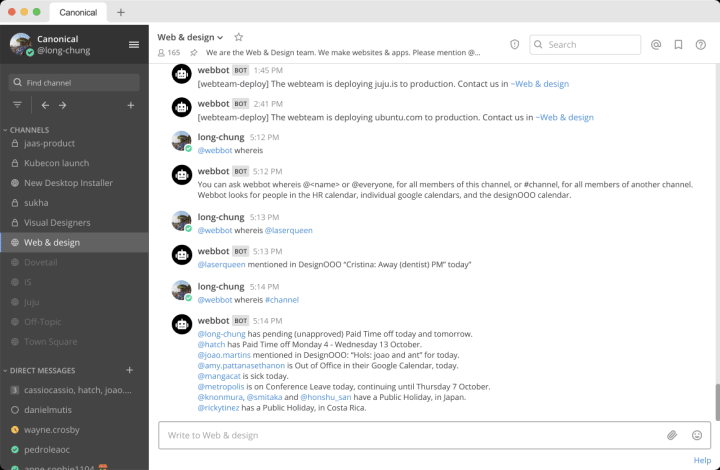
Our proof of concept prototype, above, grants webbot the whereis command. @webbot whereis toto? whereis beth? whereis everyone!
We ran a user survey to understand the problem. The team is certainly mildly grumpy at having to look in more than one place for presence information, at the unreliability of some of the data, and with the manual effort required to maintain it.
Technically we would need keys to the HR system, a secure and ethical way of presenting that information, read access to individual calendars to retrieve Out of Office info, and write access to create a team availability calendar without the cut and paste – unfortunately beyond the timescape of this hackday.
Our prototype UX exploits the finding that Mattermost chat is exactly where people first go to seek their colleagues, and that teaching webbot to know where everyone is would be valuable. The project has tentatively entered the workplace engineering backlog. Webbot now wants a day off.
Canonicool presenter picker
Every week, on a Friday afternoon, the Web & Design team have a fun little meeting called Canonicool, where we all get together and listen to three randomly chosen colleagues give a short talk about anything they like.
Previously, the way we selected those three colleagues was completely random, done a couple of months in advance, and jotted down in a spreadsheet. This got out of date very quickly as team members joined and left, and could mean the same person would be asked to present two weeks in a row.
For this hack day, we decided we’d make the process a little more intelligent! We wrote a script that runs once a week and fetches the most up to date list of team members, checks their availability, makes sure they haven’t presented recently, and adds them to a spreadsheet.
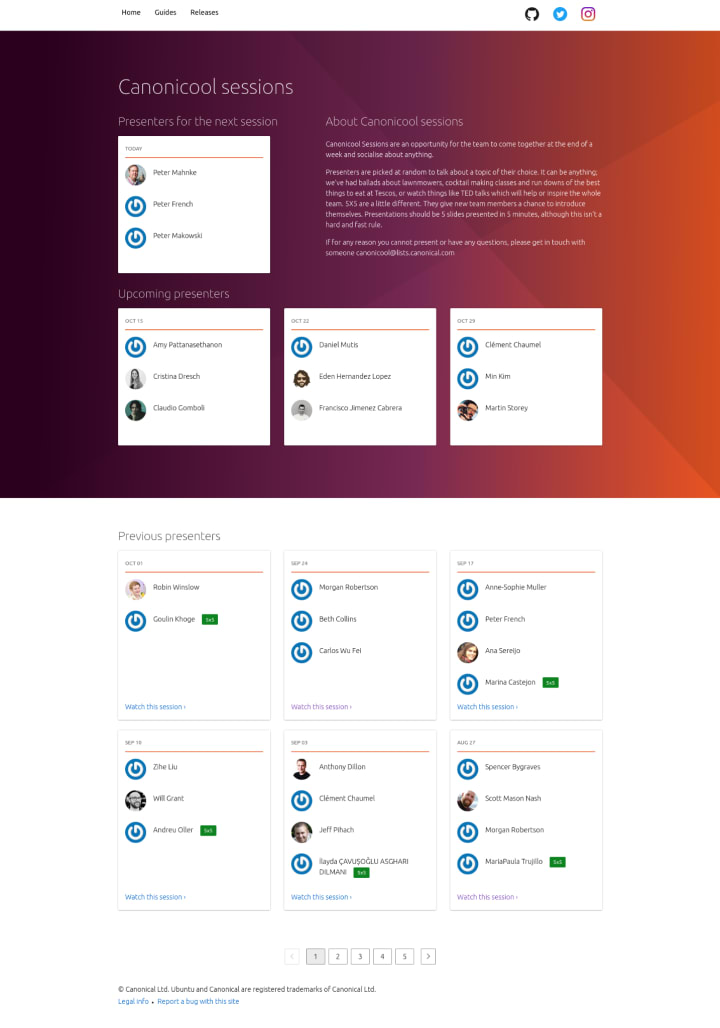
Once we had the formula for selecting presenters, we wanted to present the information in a nicer way than as just another row in a spreadsheet – so we created an API to expose the data, and built a lovely looking page featuring information on the current week’s Canonicool session, the sessions for the next three weeks, and a paginated list of previous sessions. Et voilà!

A magic 8 ball
At the end of every iteration, we have a meeting in which each squad demos what they’ve been working on for the past two weeks. Usually, the presenter just calls squads at random but we thought we could make this moment more fun and interactive.
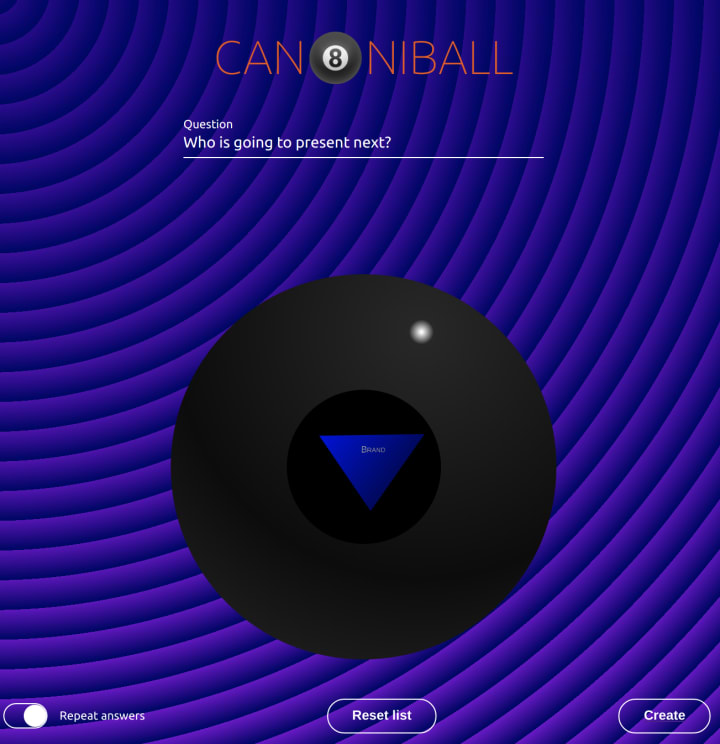
Introducing Canoniball!

This app lets you create your own magic eight balls to answer all your questions.
The created balls can be easily shared and bookmarked for future use. We also added an option for non-repeating answers so a squad doesn’t find itself stuck in an infinite loop of presentations.
This project, while a bit simpler (and goofier!) than the other ones, what the perfect size for trying out a new javascript framework: Svelte. It also let us go wild and exercise our CSS animation muscle.
Vanilla VS Code extension
Vanilla framework is a CSS library used in all of the web projects at Canonical. The idea of the VS Code extension is to provide a set of features that helps developers during their coding sessions.
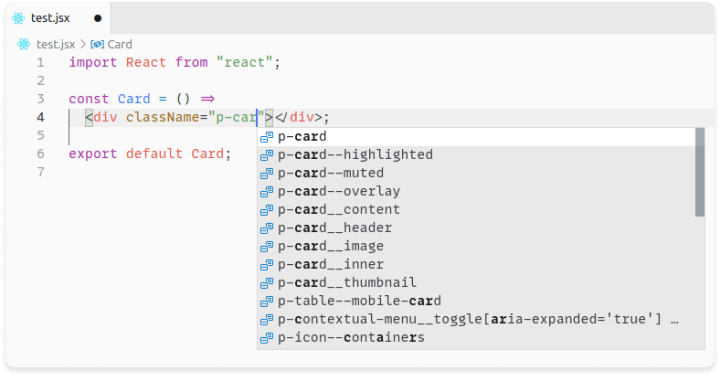
We knew that this project would take more than two days to complete, so we started working on a basic extension that contains all the necessary parts. On the hack day, we had a working extension that provides classes auto-completion in HTML files. Here is the list of the new features that we added to it during the hackathon:
- Insert snippets: the idea is to provide snippets based on the examples that are maintained by the vanilla team. We crawl all the examples from the documentation page and show them as snippets.

- React support: the Vanilla team maintains a react components library that are used across our sites. We wanted to help the developers contributing to it by adding React autocompletion support (.jsx, .tsx) as well.

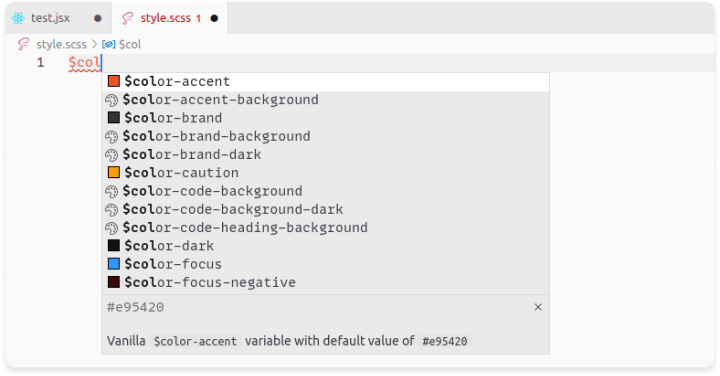
- SCSS variables: Vanilla framework is shipped with customizable SCSS variables that have default values. We added support for variables autocompletion inside a style file (.scss). This allows to be able to easily find the variable that you want to customise as well as seeing a preview of the default value of the variable

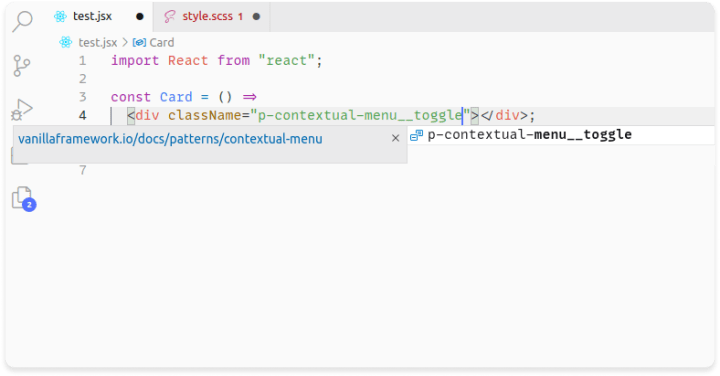
- Link to the docs: when opening the description of a class name inside a React or HTML file you can find a link to the documentation page that explains how this class works and some good practices to follow

We managed to produce a lot of cool features during the Hack day thanks to the team’s amazing ideas and amazing work. There is still room for improvement and of course more features to add. You can try the extension on the Visual studio marketplace!
Timezone on mattermost
Our team is distributed across multiple continents and timezones, so sometimes knowing if it’s morning, afternoon or night for someone else can be a problem when you need to send a message or schedule a meeting. We decided to write a Mattermost bot (actually, two bots) to address this
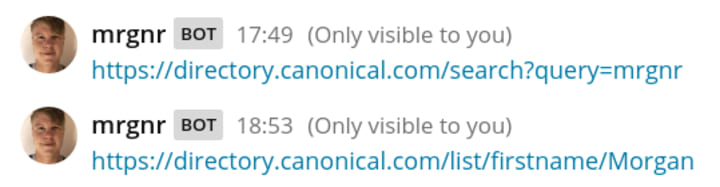
Many of us use Canonical’s internal directory to quickly find contact and timezone information for colleagues. Our webbot’s /dir command generates a directory URL based on a name or search query. Running /dir mrgnr and /dir name Morgan will generate the following links

To directly show a colleague’s timezone and local time, we also wrote a /tz command. Running /tz mrgnr will show:

Last words
We are super excited to see what will come out of the next hackathon! If you like what you see and want to participate in the next one, we’re hiring.
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Improving our web page creation workflow: how structured content is slashing design and development time
Co-authored with Julie Muzina A year ago, during our Madrid Engineering Sprint, we challenged ourselves to dramatically reduce, or even eliminate, the need...
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
