Of hinting and tables
Canonical
on 4 November 2010
Tags: Dalton Maag , Design , font , typography , Ubuntu Desktop
I hope regular readers of the design blogs don’t think that we have abandoned our programme of telling you all about the font development – I know it’s been a while since the last post. The 10.10 launch and UDS are over and it’s been great to get some feedback from people about how much they like the fonts. That is really appreciated by the entire team here.
In the below contribution Vincent Connare, one of our senior font engineers, explains a little about hinting and some engineering stuff. It’s all good and well designing pretty shapes but if you can’t type them on your computer they’re not much good. Vincent only just scrapes the surface of his vast knowledge of digital type and I am sure we can one day convince him to give a great presentation all about font technology at a future UDS. But enough of me. Here is Vincent…
Hinting is a word taken from Adobe PostScript fonts. In the Adobe PostScript font format there is a ‘smart’ rasterizer which uses the font’s ‘hints’ or general values to control how the font is rendered on the device.
In TrueType, hinting is more accurately called ‘instructions’. The TrueType font has specific code that controls the majority of the font’s rendering. The TrueType rasterizer makes very few assumptions and takes the font’s ‘hints’ or instructions as they are presented from the font file and renders the image as it has been instructed. Newer versions of font rasterizers have added functionality, such as the ClearType mode in Microsoft’s TrueType rasterizer. It uses less of the font’s instructions and is a much smarter mode rendering the type on screen. Adobe and Apple also have used ‘smarter’ rasterizers with anti-aliasing display that use some or none of the code in the fonts. In general hints are present in fonts to correct low resolution rendering and are not needed at high resolution or with sophisticated rendering. The Ubuntu font family uses the TrueType method of hinting via Microsofts Visual TrueType (VTT) hinting too.
It is also worth noting that whilst fonts are hinted to a very high specifications we cannot always guarantee the quality of the display as systems and applications often apply some of their own algorhythms. A very good example is the comparison of the screen display between Mozilla Firefox and OpenOffice where one tends to display the type slightly heavier than the other.
Low level TrueType instructions for the character UC H
/* TT glyph 43, char 0x48 (H) */
/* VTT 4.2 compiler Thu Oct 14 11:40:02 2010 */
SVTCA[Y]
MIAP[R], 0, 2
MIAP[R], 3, 8
MIAP[R], 6, 8
MIAP[R], 9, 2
SRP2[], 3
IP[], 4
MDAP[R], 4
MIRP[m>RBl], 10, 72
SVTCA[X]
SRP0[], 12
MDRP[MRBl], 10, 68
MDRP[mRWh], 1
MIRP[M>RBl], 11, 68
MDRP[m<rGr], 4
IUP[X]
IUP[Y]
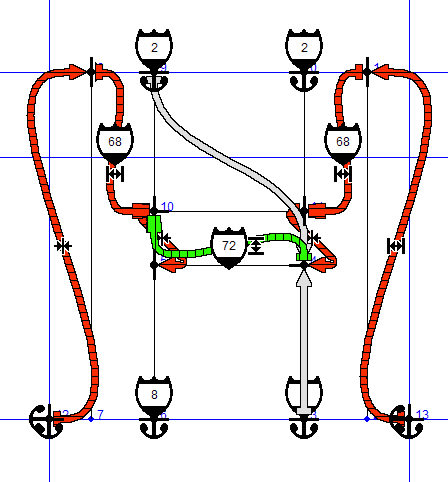
Image 1: the above low level code is visualised in Microsoft VTT as graphical links in the X and Y direction. The values are global control values used to make similar glyphs identical at low resolution.
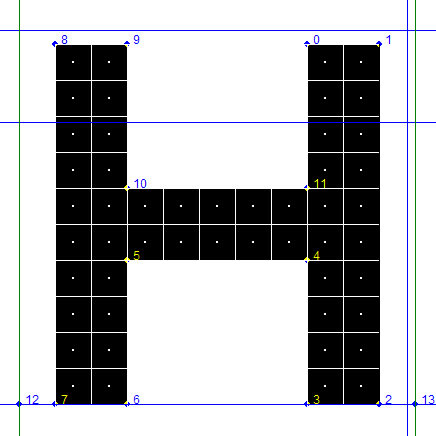
Image 2 : Uppercase H rasterized at 15 pixel per em (15pt at 72 dpi) in binary mode.
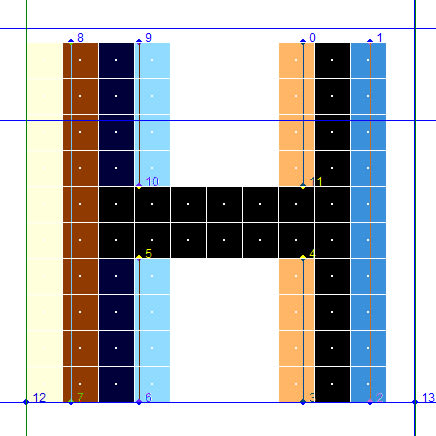
Image 3 : a rasterized Uppercase H at 15 pixel per em (15pt at 72 dpi) in ClearType horizontal RGB (notice the underling outline in the X direction is not on a grid boundary and the Y direction is on a grid boundary).
see also:
Basic hinting philosophies and TrueType instructions
http://www.microsoft.com/typography/hinting/tutorial.htm
Truetype font file tables
A TrueType font contains many different parts and tables that are compiled by our main design and production tool, Fontlab. However, the values in the tables often are filled in incorrectly and at Dalton Maag we use our own development tool for editing the tables in the font files to ensure the fonts work seamlessly with the software of different developers.
One of the most commonly used and valuable tables, OS/2, still carries its historical name. Originally, the TrueType format, first introduced by Apple and then expanded by Microsoft, was going to be part of the new Presentation Manager in the operating system OS/2 by IBM. The OS/2 table contains values for Microsoft, Apple, IBM and Hewlett Packard and some of these go as far back as the original bitmap format for Windows 1.0! Incorrect values may result in the font not loading correctly or being displayed in the wrong submenu; or a wrong AverageWidth value calculation may lead to the cursor not being placed at the correct position in the line when setting the type. Accordingly, great attention has to be paid to ensure all these values are accurate and our own development tool validates these entries upon opening the font.
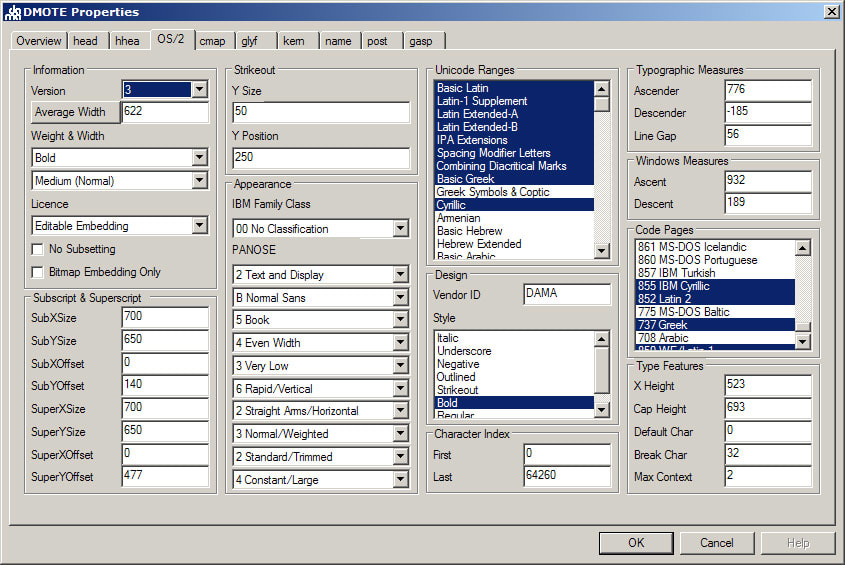
Image 4: Dalton Maag tool for table editing
Font Validation and Testing
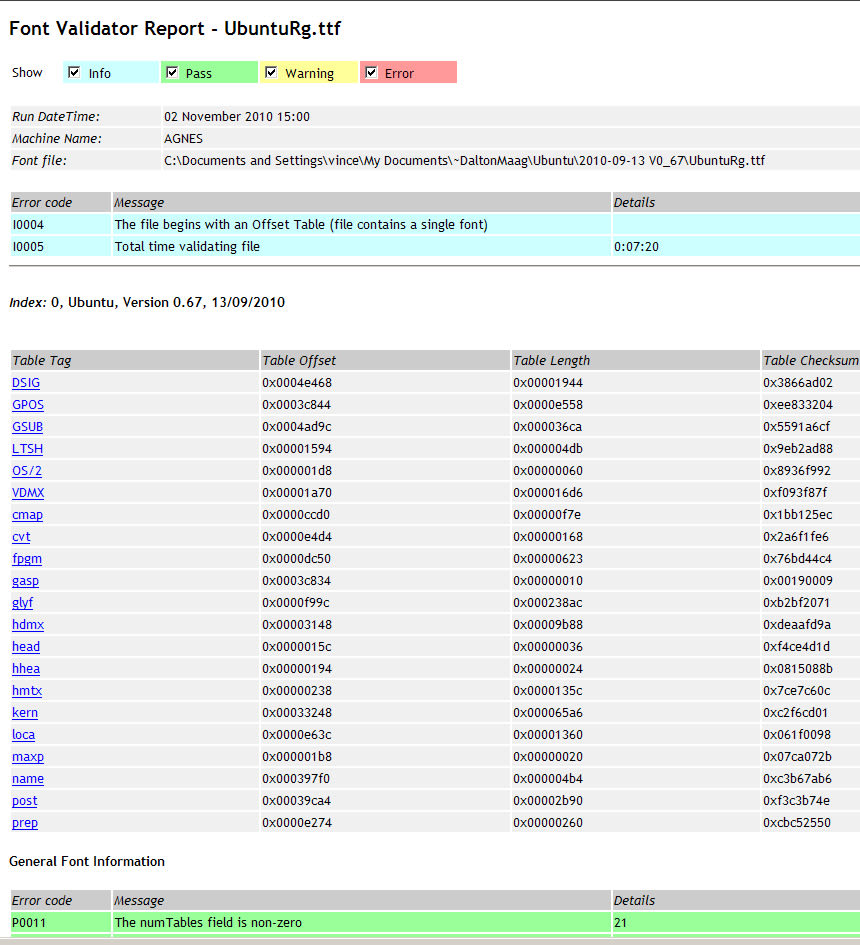
Validation of the fonts is absolutely crucial and for this purpose we, at Dalton Maag, use Microsoft’s Font Validator to ensure the font conforms with Microsoft’s TrueType specifications, and hence with other systems and applications as long as they follow the specifications, too. Whilst a font may contain a warning flag, it must never contain an error. An error will inevitably lead to someone not being able to use the font correctly. A warning is acceptable in some circumstances, for example where some of the data has been customised to meet a client’s very specific needs, for a very narrowly defined system environment.
Once the fonts have passed the validator we test them in our standard environment: Windows, Mac and Ubuntu, in a number of different applications to assure ourselves the fonts behave exactly as we expect.
Vincent Connare

An enterprise Linux for everyone
Ubuntu powers millions of PCs and laptops around the world.
Ubuntu brings security, usability and stability together, offering you a platform for innovation, combined with the freedom that transparent, open source code offers.

Bring Ubuntu to your organization
Ubuntu Desktop combines enterprise-grade support, security and functionality with the best of open source.
Seamlessly integrate Ubuntu machines with your existing infrastructure and tools.
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...