Design and Web team summary – 4 June 2021
Peter Mahnke
on 17 June 2021
Tags: Design
The web team at Canonical run two-week iterations building and maintaining all of Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
Meet the team
My name is Beth Collins and I’m a Web Engineer in the Web squad. We work on maintaining Canonical’s sites and also some web based projects. I started at Canonical in September 2020, since then it’s been a steep learning curve (in a good way) – with some exciting projects to get my teeth stuck into.
I actually studied dentistry at university, and worked in the field for a couple of years before I realised it wasn’t for me (not your usual career change – I know). But it’s surprising how many similarities there are, problem solving is problem solving whether it’s teeth or code!
When I’m not working I love running, dancing to old school disco music, going to festivals, going climbing and the occasional cold water wild swim (dip). In the past 5 years I’ve travelled and lived in many places all over the world, including Melbourne, Hanoi, India, Barcelona, but have settled and now live in a small town on the border of Wales called Oswestry.

Web squad
The Web Squad develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more.
Certification moving to ubuntu.com
The web squad has been working on moving certification to ubuntu.com. We redesigned it to be inline with the Vanilla framework, improved the content to include more information, and improved usability. It’s currently an MVP and a work in progress, with more UX and design implementations in the coming weeks.


See the ubuntu.com/certified beta
Anbox-cloud.io updates
This iteration we were also finishing up the brand new website for Anbox Cloud. Here you can find information about what it can do, an overview of how it works and most importantly how you can start using it.

See anbox-cloud.io
MAAS
The MAAS squad develops the UI for the MAAS project.
We have been preparing to have six web team developers spend two weeks helping with the Angular to React migration. The purpose of this will be to spread knowledge about the tools we use to build MAAS as well as make a dent in the remaining pages that need to be migrated.
As we’ve been getting ready we’ve used the time to document how the MAAS web UI works and how to get set up to work on it. Many of these notes will make their way into the public maas-ui docs.
This has also been a chance to clean up many areas of code that might not be easy to work with for new developers. This has included improving our API TypeScript types, making our form components easier to use and many other small fixes.
It feels great to have done some spring cleaning, to have removed some tech debt and to have made the codebase more robust by improving our type usage.
JAAS
The JAAS squad develops the JAAS dashboard for the Juju project.
On the dashboard this iteration, along with various bug fixes, the big feature we landed was adding the ability to share models so users can “grant” or “revoke” access to models for other users as well as adding the ability to dynamically change the access levels of users who already have access.

Vanilla
The Vanilla squad designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Design system website IA
We’re working on transforming vanillaframework.io into a full-fledged design system portal. This iteration we outlined the IA of the new site and completed a benchmarking exercise:


Spacing variable audit
Internally, Vanilla controls white space using a set of spacing variables that ensures spacing between similar elements remains consistent. Understanding how that works by reading the code is hard, so we’re working on a document that visualises where each variable is used:
Improving consistency of hover and active states
We’ve completed a “state audit”, and we’ve introduced subtle changes to ensure things like hover and selected states are applied consistently across components.
Snapcraft and Charmhub
The Snapcraft team works closely with the Store team to develop and maintain the Snap Store site and the Charmhub site.
Maintenance
Fixing lots of smaller bugs and feature requests from our triaged queue of tasks.
Brand store – viewer pages
We have been working on moving the functionality from dashboard.snapcraft.io into snapcraft.io, this time focusing on the role of a viewer on the brand store pages. This role is mainly for a user who will be able to view what snaps are in a brand store but without being able to perform any actions.
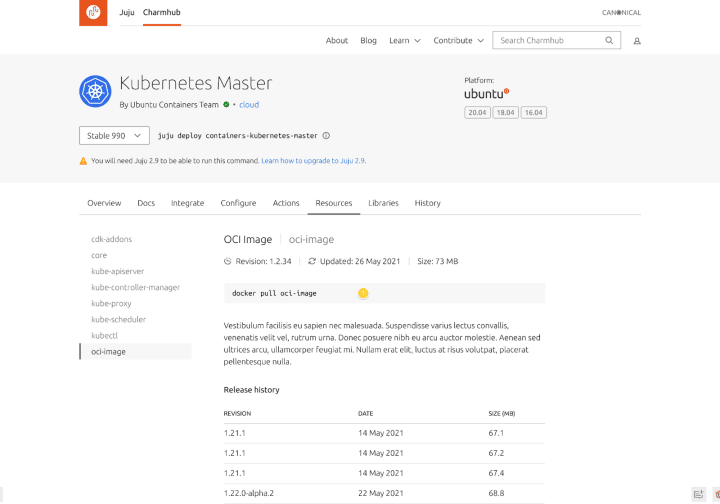
Resources on Charmhub
This iteration we also designed a way to display resource files on our charm detail pages. These pages will include some details of the resources which may be useful for users who consume charms, including a description, when the file was last updated and a release history.

Team posts:
The story of a feature: “View my invoices”
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
