Design and Web team summary – 3 December 2021
Peter Mahnke
on 28 December 2021
Tags: Design
The Web and design team at Canonical run two-week iterations building and maintaining all of the Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
Meet the team

Hi! My name is Peter and I’m a Senior Web Engineer on the Web Team.
I worked on new features for the Ubuntu Advantage Web UI and improvements in continuous integration pipelines, testing and accessibility. Recently I joined the App Tribe – the team responsible for the MAAS UI.
I joined Canonical only a few months ago but I’m a proud owner of a launchpad account that’s almost 18 years old now. Inspired by Ubuntu values, I contributed to UI localisation even before coding became my full time job.
I’m high in openness and low in extraversion. This could explain why after getting a degree in musical theatre I decided to hide behind a screen and start coding full time. I still do work on music in my spare time, and in between try to write on my blog petermakowski.io (not as frequently as I’d like to though).
Web
The Web team develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more.
Smart City
We were busy this iteration with a few different pages being released onto the site. One of which is for Smart CIty which talks about incorporating IOT into urban environments. You see more of it at ubuntu.com/internet-of-things/smart-city.

Edge computing
We also completed work on a whole new section of the site, Micro Clouds, our edge computing solution. Where we give a background on the technology and its potential application. This section of the site is only going to grow, so keep an eye on it at ubuntu.com/edge-computing

Canonical.com partners / IoT Device Programme


For this iteration we have created a new page for the IoT device programme which is one of canonical partners programmes. With this update, the potential partners will be more informed about the benefits of the IoT device programme.
Learn more about the updated Canonical partner programmes and visit the newly built IoT device programme page.
canonical.com
This iteration we’ve been carrying on with revamping canonical.com. We ran a workshop with Sales, Marketing, developers and designers to work out how we can better showcase our products. We have some principles and attributes ready to be turned into a design.
We also looked at a system status page for our different services, so that users can see both current and historical uptime, giving users confidence in our reliability and keeping them informed.
Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Marketing support
We completed a number of documents for use by the project management and marketing teams from datasheets, white papers and a 32 page eBook.



We also completed a couple of videos for the Marketing team, one on using Ubuntu on RISC-V architecture and the other a tutorial on how to install Kubernetes on any Bare metal with MAAS.


Commercial
The Commercial team maintains and develops all commercial service UIs provided by Canonical, including the Ubuntu Advantage store.
Blender is free and open-source 3D computer graphics software used for a wide range of uses: from creating animated films, visual effects, and art thorough to modelling objects for 3D printing and video games.
Working in partnership with the Blender Foundation, Canonical now offers an enterprise support path for teams and studios using Blender.

We’re pleased to announce that customers can now purchase Blender support online through our store. Subscriptions start at $500 per user, per year which includes support 24 hours a day, 5 days a week.
Apps
The Apps team develops the UI for the MAAS project and the JAAS dashboard for the Juju project.
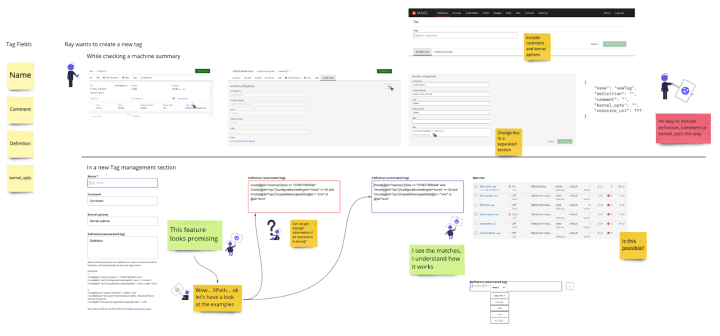
MAAS Tag management in the UI
In this iteration we have been learning about MAAS tags and how powerful (and unknown) they are. We want to expose two features that have been in MAAS for a long time and give the users the opportunity to benefit from them in the UI. These features are the following:
- Kernel options [kernel_opts]: tags can include kernel options to be appended to the command line in the machine booting process.
- Automated tags [definition]: this field takes an XPath expression on the machine’s XML nodes to match a set of machines based on the expression criteria, like email clients rules for incoming mails. All matched machines will be automatically tagged, both current and future machines.
Since the MAAS UI was dealing with tags in a simplified way, we had to look at all the places where tags are managed and redesign it.
The definition phase has included some user journeys to detect dead points and potential frustrations:


After several user interviews to confirm our assumptions, we finished the first wireframes for the scoped use cases.

Next step is Prototype 1, which will be tested, refined into Prototype 2 and finished with the visual design.
Vanilla
The Vanilla team designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Vanilla 3.0 preparations and QA
We continue our preparations for the Vanilla 3.0 release. We tested the beta version on some of our projects to make sure our upgrade guide provides all the necessary information. We’ve been able to spot some problems and are working on fixing them and adding any missing documentation to the upgrade guide.
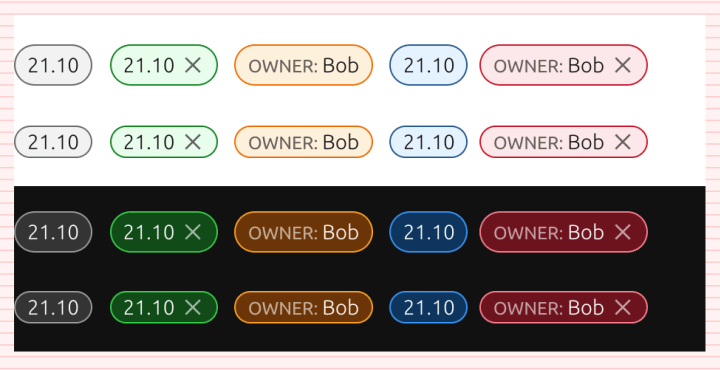
Chips improvements
As part of Vanilla 3.0 work we are continuing the development of the chips component. As it is meant to replace the previous label component we make sure it works correctly in all the places where we previously used the labels. To achieve that we added dense and inline styles to the chips, and also introduced a dark theme to make them look well on any backgrounds.

Marketplace
The Marketplace team works closely with the Store team to develop and maintain the Snap Store site and the upcoming Charmhub site.
Topic pages integration
Topic pages are a way for consumers of charms to discover our ecosystem by exploring how we address individual use cases. This iteration we agreed on how the technical implementation for topic pages will be. It is supposed to work in a similar way to our documentation system, using Discourse as the content provider.

Brand store TypeScript conversion
Work on the Snapcraft brand store continues with converting the project to TypeScript.
CharmHub ecosystem
We have been summarising and aggregating information from internal and external interviews, from previous designs and documentation into a centralised Miro board to keep track of our user needs and to improve our onboard process for new joiners on our team.
We also mapped out our users flows when consuming or publishing Charms, analysed and centralised their pain points.

We’ve benchmarked our competitor’s solutions and started thinking about how to better align our marketplace stores.
We are now ready, and have materials, to onboard more family members!
We are hiring!
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
