Design and Web team summary –27 September 2019
Peter Mahnke
on 30 September 2019
Tags: Design
This was a fairly busy two weeks for the Web & design team at Canonical. The first week was spent at an Engineering Sprint in Paris France. The second week was back home. Here are some of the highlights of our completed work.

Web squad
Web is the squad that develop and maintain most of the brochure websites across the Canonical.
Paris sprint
We focused our sprint in Paris on automating as much of our ‘business as usual tasks’ as we could think of. We started with our homepage takeover banners and the pages they usually link to, which we call ‘engage’ pages. We ended up doing a few things to make the process of creating these easier:
- Templating the design
- Templating the html with jinja2 and markdown
- Templating the creation of the zenhub/github issues that track their creation in a google sheet
Oh, and we documented the templates, so it is easy to look up how to build this one or that one. We are hoping this will cut the time is usually takes in half.

We also put our new suru banners on the entire desktop section. And updated all of our 100 GitHub repos with a common set of labels to make it easier to move between projects thanks to a ruby script we found, but I have lost the person to credit.
Other work this sprint
In the week following Paris, we continued to work on canonical.com, buy.ubuntu.com, microk8s.io and a lot of copy updates to ubuntu.com. Nothing to point people to, but lots of things like:
- Fixing the OpenGraph tags to work better on linkedin
- Adding suru banners to more areas of ubuntu.com
- Updating text on lots of pages
- Adding an rss feed icon to the footer of ubuntu.com
- Creating designs for the Grace Hopper stand, if you are going to the event, please stop by!
Base
Base is the team that underpins our toolsets and architure of our projects. They maintain the CI and deployment of all websites we maintain.
certification.ubuntu.com migration
We rewrote the back-end for certification.ubuntu.com and moved it to our Kubernetes cluster. We will now be able to release incremental fixed much quicker.
ubuntu.com/blog speed improvements
We’ve been making a number of behind-the-scenes caching improvements to the API back-end for ubuntu.com/blog. We’ve also separated out the /blog route from the rest of the ubuntu.com site, for resilience.
MAAS
The MAAS squad develop the UI for the maas project.
Sprint in Paris
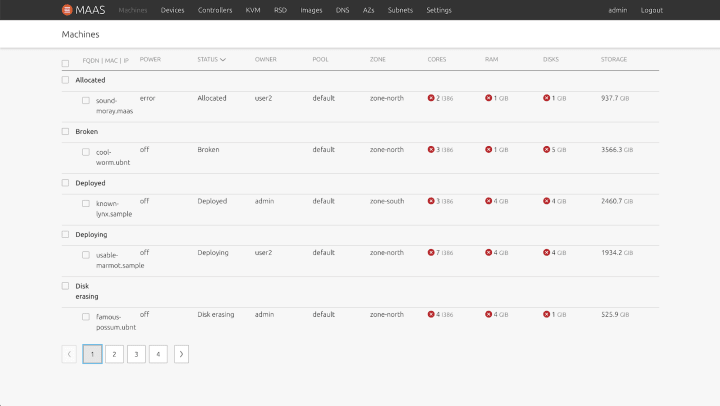
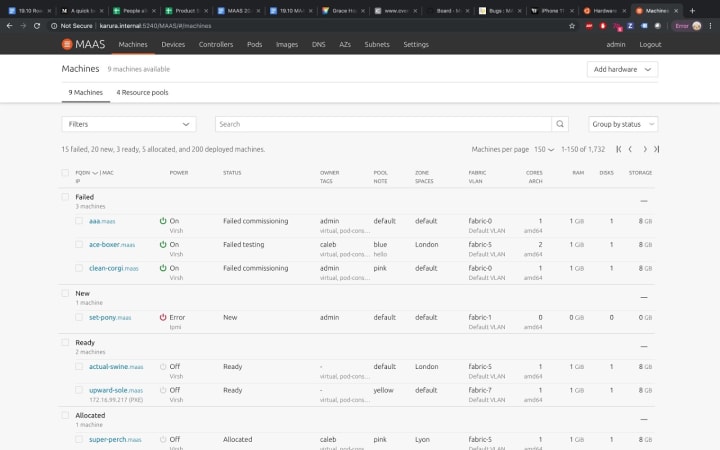
Heading to the sprint in Paris, our team had planned to have a spike at moving the machine listing from the current angular architecture on to React. We broke all the work down, explored a couple of different ways of paginating the data, as the virtual scrolling that was done until now is suboptimal.

In addition, we quickly guerilla tested two ways of selecting “all” in a paginated, grouped list, and started designing a summary row as well as possible new ways of presenting pagination.

However, the team had a meeting with the engineering team on Thursday, which completely changed the course of direction for the next 6 weeks. Instead of focusing on rebuilding the machine listing, we decided to work on completely separating the UI from maas core. This would allow our team to completely own all of the front-end code base.
Even though we are working on separating the code, at the same time we have another huge focus for both the front and back-end teams – aligning how we work much more closely. As this will be a big change for all of us, we are going to slowly working on figuring out what would be the best way to achieve all of this.
Network testing
While we were in Paris, Steve was hard at work on finishing up the final details of the work on network testing.
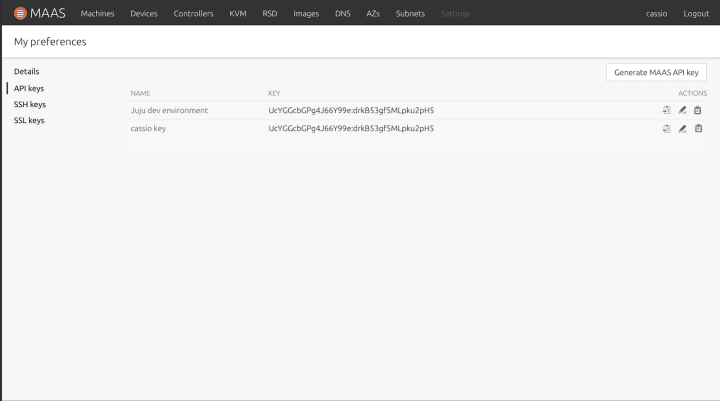
User preferences UX
As part of the work on separating the UI, we realised we’d need to move user preferences to React. We slightly updated the design of those pages to more closely align with the new settings pages.

JAAS
The JAAS squad develops the UI for the JAAS store and Juju GUI projects.
Sprint in Paris
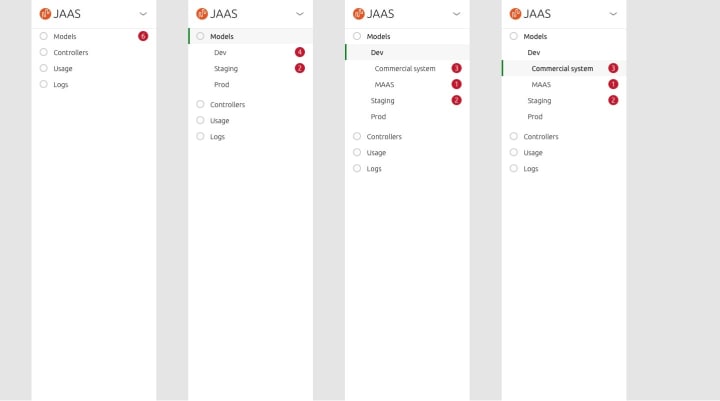
During the sprint in Paris the team worked on the new JAAS dashboard, moving forward the design with explorations on the responsiveness, the interactions, the navigation, and visual with fast prototypes and sketches.
- Visual explorations of the sidebar navigation

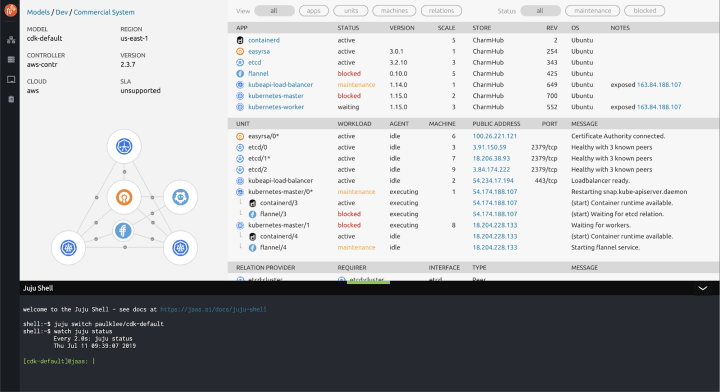
- Prototype / testing layout and interactions

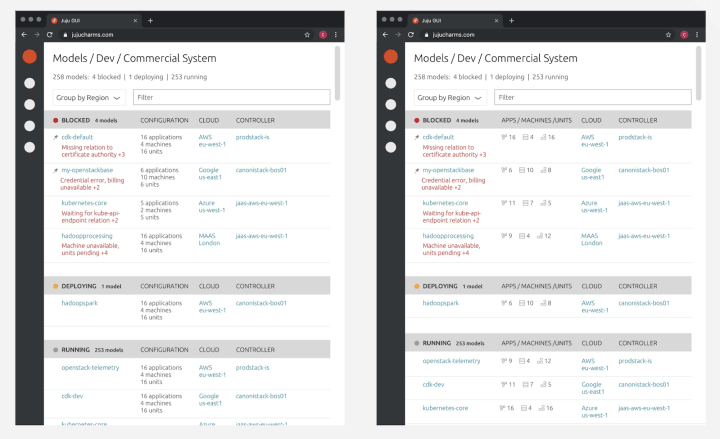
- Responsive table: explorations on how a complex dense table (across JAAS and MAAS and Canonical products) can include responsiveness behaviour for smaller screens.

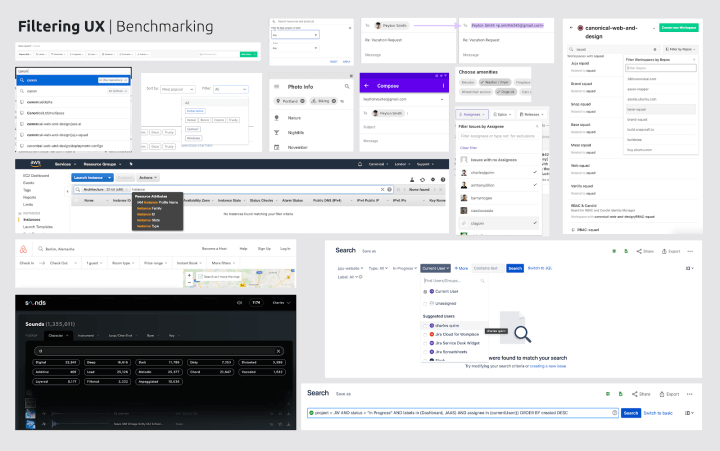
- Filtering UX, exploration and benchmarking around an advanced filtering interaction for the JAAS dashboard

The team also continued working on Juju website, and the alignment between the CLI commands of Juju, Snap, Charm and Snapcraft. CharmHub wise, the team explored the publishing experience of Snapcraft.io applied to the charm and bundle world.


Vanilla
The Vanilla squad design and maintain the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
In Paris, the Vanilla squad took time to work more closely with the Snapcraft team to address some specific bugs they were experiencing using the framework. We also met with other Canonical engineering teams to discuss future projects which will use Vanilla.
The content of vanillaframework.io hadn’t been updated in a while, so the squad took some time to restructure the site’s content and layout in line with feedback and analytics insights.
The squad released v2.4.0 of the framework which focussed on bug fixes and improvements to component spacing.
Snapcraft
The Snapcraft team work closely with the snap store team to develop and maintain the snap store website.
Release UI
This iteration we’ve been focusing on preparing the Publisher Release UI for some new, powerful features that should be landing across the Snap ecosystem in the coming months. Here’s a brief summary of a couple of those features.
Build tags
If you’re a user of the Snapcraft automated build system you’ll soon have visibility on revisions, across multiple architectures, that were built at the same time. You’ll also be able to release these sets together and promote them through all channels to stable as one coherent set.
Canarying / Phased Releases / Staged Rollouts
While the name is not fully defined, the feature is. Canarying will allow publishers to release new revisions to a subset of devices in order to receive feedback and test for bugs before rolling out the revision to all devices.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
