Design and Web team summary – 26 May 2021
Anthony Dillon
on 26 May 2021
Tags: Design
The web team at Canonical run two-week iterations building and maintaining all of Canonical websites and product web interfaces. This iteration we took a week to go through the roadmap items and plan them across the next six months. Here are some of the highlights from the remaining week from this iteration.
Meet the team
My name is Martin Storey. I’m starting a new role, (and a new team), as User Research Director — which is strangely full circle, since I did a very brief stint of UX research on Lucid Lynx 10.04 – ‘Linux for human beings’.
I joined Canonical’s web and design team in 2016 as a UX Designer on JAAS, and then MAAS. I was Design Director from 2019.
Before Canonical I worked both as a designer and researcher at agencies, and in-house in healthcare, government and fintec. My favourite design tool is the sharpie, and my favourite research question is “Tell me more about that.“
I like old cameras, climbing mountains, making cocktails, and playing piano. I live in London.

Web squad
The Web Squad develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more.
In this iteration the Web squad rebuilt the Anbox Cloud landing page, as part of a restructure of the site with some new pages on the way. It includes a video on how to build, deploy and manage your Android Cloud with Anbox.

Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Marketing support
There were a number of documents and diagrams created in this iteration for the Marketing team to use and distribute.

Brand Hierarchy
We continued with our ongoing brand hierarchy work, looking at the relationship between Canonical and Ubuntu and how they are represented on the web. We also began looking at the product logos and defining a system for how they work visually.
MAAS
The MAAS squad develops the UI for the MAAS project.
QA and bug fixes for MAAS 3.0.0 release
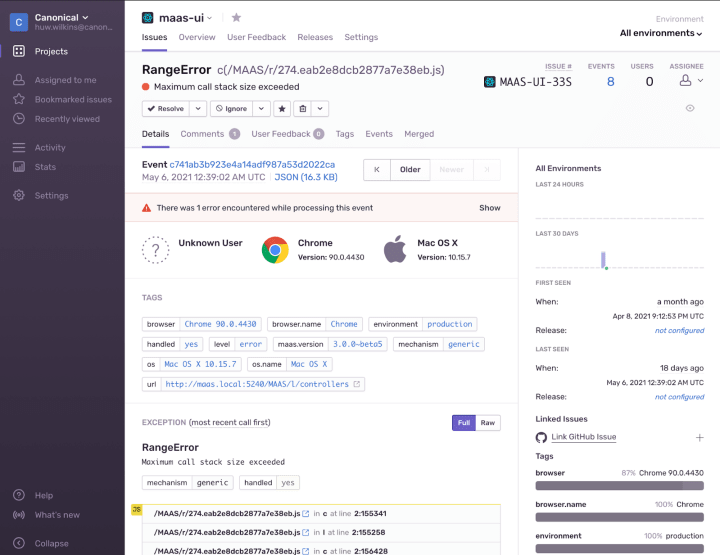
We’ve been working on the last-minute fixes and improvements for the MAAS 3.0.0 release. We prepare for releases by doing a lot of QA ourselves, but we also use Sentry to find issues in production.

One of the unique challenges in MAAS is that, unlike a website where you only ever have one version available, in MAAS we get bug reports for every version of MAAS that a user might be running and they only stop when a user upgrades their MAAS
In MAAS 2.9 we made use of Sentry’s tag feature to add a tag for the MAAS version. This meant we could more easily see the bugs that weren’t fixed in 2.9 and enabled us to make a number of those fixes for 3.0.
Vanilla
The Vanilla squad designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Vanilla 21.10 preparations
In the upcoming 21.10 cycle we want to help the entire team to be involved in the process of pushing Vanilla to be our design system. One part of that is the preparation of presentations that introduce various Vanilla-related topics. We listed the subjects we want to cover and started preparations for the first presentations
We also prepared and sent a survey across our team to get a better understanding of how people feel about the current state of Vanilla, using it and contributing to it. We hope that the feedback we gather will help us improve some aspects of Vanilla that our team members mostly care about.

Navigation update
In the last couple of months, we’ve been working across our team and with the brand to improve the consistency of logos and top navigation on our sites.
One part of this work that we implemented the last iteration involved updates to spacing and highlights in the navigation


Snapcraft and Charmhub
The Snapcraft team works closely with the Store team to develop and maintain the Snap Store site and the upcoming Charmhub site.
Manage snaps admin page
Completed work on the brand store admin pages which allows store admins to add and remove snaps to the stores they have permissions to manage.

Investigate charming our websites
In this squad and the entire web team, we are using Kubernetes to host our projects. We are considering that it might be a good opportunity to migrate all of them to use Kubernetes charms. In this iteration, we created a small charm compatible with the simplest of our sites as a learning experience.
Research the relationship between the stores
As part of the team members on-boarding experience, we have been working on mapping out the marketplace ecosystem: Miro Board
Snapcraft


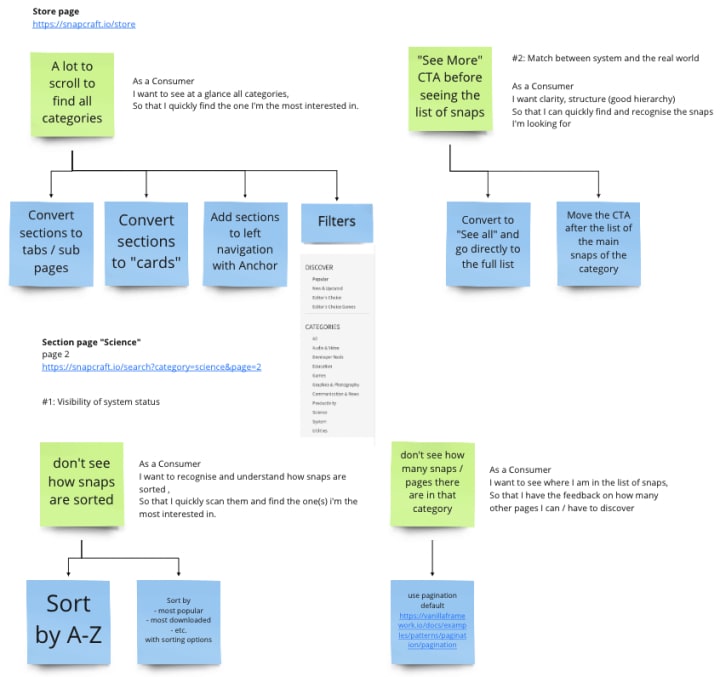
In the site maps, we have started to map out all copy documents that are created or not and up to date, using cards, tags and relevant link.

We’ve mapped also the main user journeys

Storing some paint points, missed opportunities and potential improvements

CharmHub


With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
