Design and Web team summary – 25 March 2022
Peter Mahnke
on 25 March 2022
Tags: Design
The Web and design team at Canonical runs two-week iterations building and maintaining all of the Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Marketing support




A range of documents from case studies to long white papers as well as some diagrams were completed in this iteration for use by the Marketing and Sales teams.
22.04 Mascot and Wallpaper
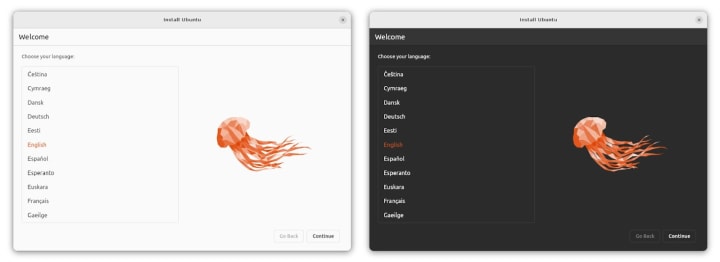
We completed the Jammy Jellyfish 22.04 mascot and wallpaper designs for the Desktop team to bake into the release scheduled for the end of April.




Commercial
The Commercial team maintains and develops all commercial service UIs provided by Canonical, including the Ubuntu Advantage support store.

This iteration we added a helpful tip for administrators – letting them know they can add more users to their account. Adding more users can help with service continuity, and by giving more people in your organisation access to Ubuntu support. The tip only shows to administrators with no users – and can be dismissed if you’re not interested.
Apps
The Apps team develops the UI for the MAAS project and the JAAS dashboard for the Juju project.
MAAS
Hardware sync post-deployment
Over the lifecycle of a deployed machine, its hardware configuration can change, whether it be an added disk, network interface, resized resources in the case of a VM, or hardware removed either due to failure or replacement. These changes were not reflected in MAAS without recommissioning and redeploying that machine.
The core MAAS team has been working on a way to periodically sync a deployed machine hardware info to reflect any possible change. In the UI, this required a couple of changes.

Deploy form with the new option to enable hardware synchronisation.
In the current deploy form, we included an option to enable periodic hardware syncs. The time interval between syncs is a global setting that only admins can configure.
Once this feature is enabled, the deployed machine will show a message in its details and the relevant sync dates (last sync and next sync) in the status bar.

Native TLS
Whenever a user interacts with MAAS, they should be able to do that over a secure channel. With this feature, we want to provide TLS for external facing services in MAAS (UI, API).
Admins of a MAAS installation without TLS will find this under Settings > Configuration > Security:


Once TLS is enabled and the communications are all under HTTP/S, admins will see something different:

They will see the certificate, its metadata, the command to renew it and an option to turn on notifications some time before the expiration date.
The rest of the users will be able to download the certificate and check the fingerprint in their Preferences page, together with the API keys:

Subnets search, pagination and performance
This iteration we made some improvements to the Subnets UI. We added search and pagination to the table and improved the overall performance of the page.

MAAS UI Subnets page with search and pagination
| Subnets UI performance improvements* | |
|---|---|
| Lighthouse performance score | +11 points |
| Subnets table render | 2.4x faster |
| From data load to calculated rows | 3.5x faster |
* Averages from 3 consecutive hard loads of the Subnets page (MAAS/r/networks?by=fabric) with 145 records
Tag management
Work continues on building the new tag management feature in the UI for MAAS. The forms for adding, removing and updating tags have been implemented.



Vanilla
The Vanilla team designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Investigation on integration of React docs
This iteration we’ve been joined by Clem and Goulin as our guest devs and they’ve been investigating ways for including React documentation currently hosted separately in our Storybook into the main Vanilla website.
The main part of the exploration was to find the way to export the React components props documentation from our TypeScript code to display it in Vanilla docs. We tried different tools including docgen, typedoc and the Storybook itself. All these approaches have their pros and cons, but in the end we managed to extract the data directly from Storybook, save it as JSON file and then render as part of Vanilla documentation.

All the findings have been documented and we will be using this prototype as a base for any future work on this feature.
Investigation of exporting JavaScript from Vanilla package
Alongside the React documentation research Goulin also had a quick look at how we could make JavaScript for Vanilla components part of the main Vanilla package. This would allow us to provide not only styling but functionality for our components and avoid projects copying JavaScript code from our docs or implementing their own.
We only had time for some initial research on that, but it already gives us a base for future work in this area.
Marketplace
The Marketplace team works closely with the Store team to develop and maintain the Snap Store site and the upcoming Charmhub site.
Charmhub
Download resources
A resource is an additional or some additional content that a charm can make use of, or may require, to run. This can be especially useful where you need to include large blobs (perhaps a database, media file or otherwise) that may not need to be updated with the same cadence as the charm or workload itself. Now it is possible to download them directly from the website.

Integrations tab
We are continually working on the design for the integration tab on Charmhub. In particular, we are now focusing on interfaces, a crucial part of the integration between charms.

Maintenance
We also worked on maintenance tasks, fixing some bug fixes 🐛.
- https://github.com/canonical-web-and-design/charmhub.io/issues/1271
- https://github.com/canonical-web-and-design/charmhub.io/pull/1294
- https://github.com/canonical-web-and-design/charmhub.io/pull/1298
Snapcraft
Progressive release UI
On the front end side, we are still working on the implementation for the latest designs of the release UI and progressive release.
Metadata external link warning UX

Regarding the metadata links provided on the snaps detail pages, we are facing some edge cases where we don’t/can’t show the full URL and that can bring confusion or even make users open links they were not expected to open.
We designed a Tooltip (on hover on desktop) for the links showing the full URL.

By clicking on those links it will then open a modal with some warning message.
Note that on mobile we won’t open a tooltip. We render the message directly the modal.
Maintenance
We have also worked on different bug fixes and maintenance work such as:
- Return 404s on some pages for users without permissions
- Removed 2 year old notification that build.snapcraft.io is being deprecated
- General tidy up of Graylog dashboard, with additional metrics
- etc.
We are hiring!
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
