Design and Web team summary – 22nd June 2020
Anthony Dillon
on 22 June 2020
Tags: Design
The web team here at Canonical run two-week iterations. Here are some of the highlights of our completed work from this iteration.
Meet the team

My name is Wayne, I’m part of the Brand team that sits within Web & Design. I’ve been at Canonical for almost 2 years now, in those 2 years I have worked across many areas of the business and have helped update the brand and see it pushed out across a number of our sites from, canonical.com, ubuntu.com to jaas.ai, as well as in videos and documents. I’ve had the privilege to design the last 4 mascots for the Desktop Team and helped the Yaru team with theming.
Canonical is my first ‘client-side’ role, having previously worked for Design and Ad agencies. My previous role was as Head of Digital and Design for an independent Ad agency specialising in tech clients, designing everything from large scale websites to integrated campaigns and full brand refreshes for companies as far as silicon valley. The clients I’ve worked for range from the likes of Apple, Safeway, Mattel and Mobil to Cisco, BT, Oracle, Orange and Vodafone. I helped launch Ancestry.com into the UK and designed the packaging for a No1 best selling DVD, back when they were a thing (showing my age!).
When not at work I enjoy all sports, playing golf and cricket, watching football and rugby when I can wrestle the remote control from my 3 children, who pretty much run me ragged but are my world.
Web squad
Our Web Squad develops and maintains most of Canonical’s promotional sites like ubuntu.com, canonical.com and more.
The Ubuntu Appliance portfolio
We launched The Ubuntu Appliance portfolio containing a set of free appliance images for your PC or Raspberry Pi.

New government page on ubuntu.com
The new government page explains our offerings in relation to Governments. Ubuntu provides a secure platform for government agencies to build, operate and innovate with open source infrastructure and technologies. With enterprise support from Canonical, Ubuntu can significantly reduce your total cost of ownership (TCO) while meeting your requirements.
Scaling on Azure with Ubuntu Pro
Scale your open-source infrastructure with speed, security, and compliance

Technical intro to Ubuntu Pro
Join us to discuss how this phenomenon has changed the way the IT and Security need to approach software provenance, patching and compliance, and how Ubuntu Pro for Azure can help address those challenges.

Migrating your infrastructure to Ubuntu 20.04 LTS
Watch a discussion on how this phenomenon has changed the way the IT and Security need to approach software provenance, patching and compliance, and how Ubuntu Pro for Azure can help address those challenges.
Update OpenStack release chart
The OpenStack release chart is a representation of the life cycle of OpenStack for Ubuntu. The content has been updated to include ESM.

Ubuntu Masters updates
The content on the Ubuntu Master page has been updated for the upcoming Ubuntu Masters 3 on June 30.
Streamlined provisioning of IoT devices
June 30, 2-3pm BST
Giancarlo Fanelli, CTO & Andrea Rossali, Senior DevOps Engineer
The open (source)road to smarter robots
June 30, 3:30-4:30pm BST
Zachary Keeton, Yonder Group Lead
Mastering multicloud with SLURM and Juju
June 30, 5-6pm BST
Erik Lonroth, Tech Lead HPC & Open Source Forum Chairman
Update the contact us on core and IoT sections
Updated the fields on the contact forms on /core and /internet-of-things.
User Testing Group
We’ve set up a user testing group to help shape the design of Canonical’s products.
The User Experience Team at Canonical is looking for test participants, and we would love for our customers to share their insights and feedback.
Our user tests are informal interviews that usually last between 25 to 45 minutes via screen share. These tests are extremely valuable for us to understand how to better serve our customers and build better products.
If you’d like to join our user testing group, please fill in this short form. We thank you in advance for being involved in the design process of our products and services.
Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
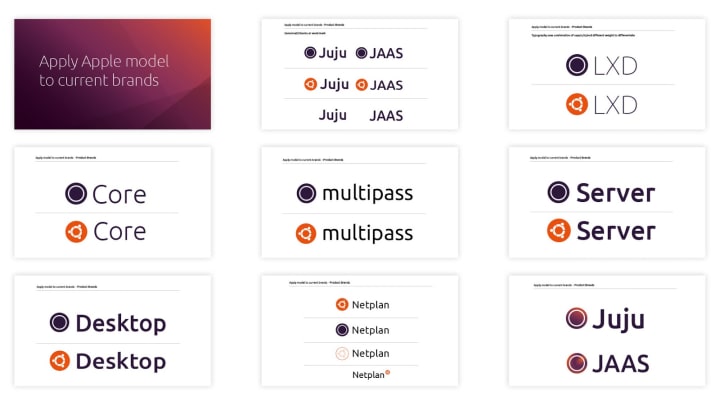
Brand Hierarchy
We carried on our brand hierarchy exploration work applying the Apple model we identified to our current brands. There was lots of experimentation in adapting the logos into a single family under the main brand umbrella and applying the results to our current applications.


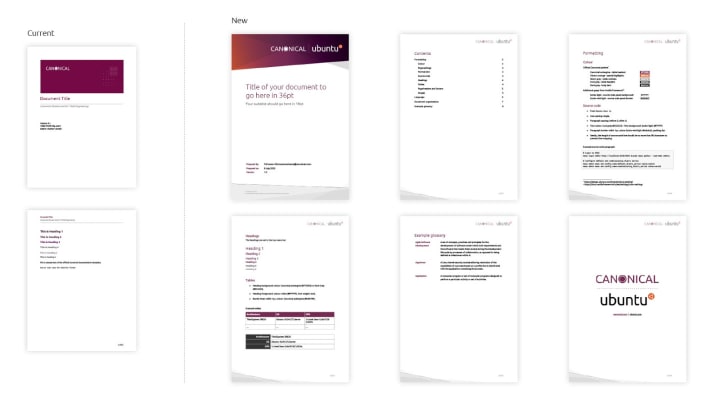
Document Hierarchy
We continued the design exploration across all the documents in our current suite, and grouped them by style and the amount of branding applied. Our next stage is to put some rules in place to define when and where to use the brand elements.



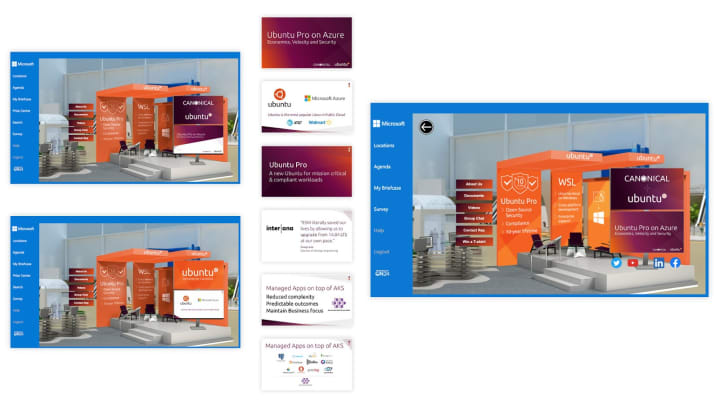
Virtual booth
Marketing exhibited ‘virtually’ at the Microsoft European Open Source Summit and we provided design support for the team.

Online document template
As part of our Document Hierarchy work we created a new online document template for the company to use, updating the old one with the new branding and some helpful elements to use.

MAAS
The MAAS squad develops the UI for the MAAS project.
Support for the upcoming 2.8 release
MAAS 2.8 is now on RC5 (release candidate 5), we hope to release the final version soon. Our 2.8 release supports LXD-based VM hosts, external/remote PostgresSQL database with the snap version, and several bug fixes, such as: reducing log sizes for power events to increase performance, the ability to edit physical interfaces on the UI, and faster page load for subnet pages.
Read more about what’s new in MAAS 2.8; and for more information about how our release process works, visit our latest show and tell.
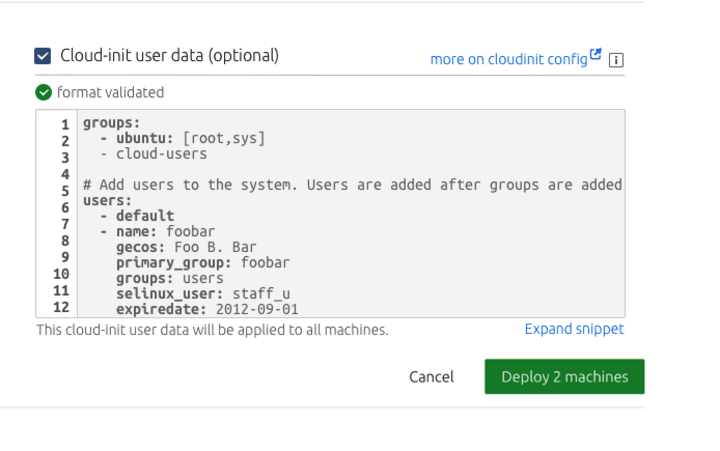
Cloud-init exploration
We are happy to inform you that cloud-init configuration via user data will be part of the UI for this cycle. However, we are on the verge of finalising the design. As part of our scope, this feature will be added to the UI for feature parity with our MAAS API. The feature includes:
- Allow snippets to be pasted on the text area or upload from a file
- Ability to edit your snippet after pasted or uploaded
- Flag machines with different customisation from the default option on the UI
- Allow users to view their customisation via flagged machines.
Here is a sneak peak:

MAAS Documentation
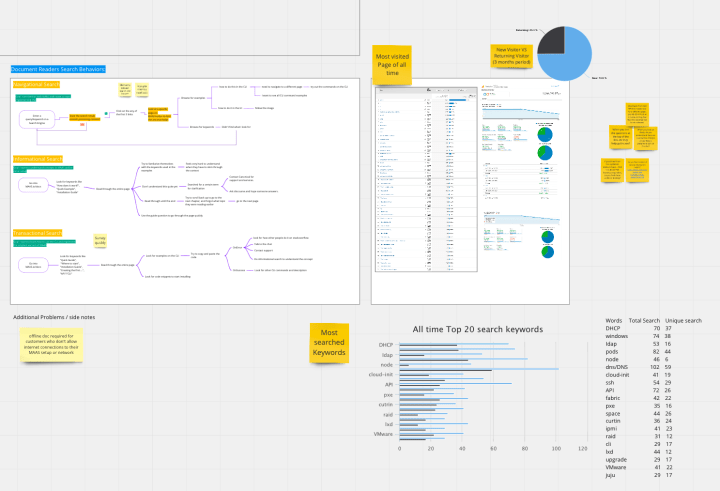
This week our quest to learn more about our users’ and understanding the flaws of our MAAS documentation continues. Last iteration, we have been exploring different search behaviours for our documentation reader. The three distinguishing behaviours are:
- Navigational Search: “I know exactly what I want to do and I need some code examples.” These are task oriented users who are quite familiar with MAAS and needed to do a quick run through of the documentation to find code examples. They will browse quickly and alternate between searching and browsing. Some might even try to adjust the search query to see if the top 5 search results are relevant. Most people in this category tend to find their answers in a community forum as some people might have had examples of their implementation.
- Informational Search: “I want to learn about the concepts in MAAS before I start playing with it.” This search behaviour is more towards users who are interested in MAAS and wanting to understand MAAS as a whole. They will read through the documentation thoroughly and learn about the concepts in order to understand it. They look for keywords such as “How does it work?”, “Installation Guide”, or “Quick Example”. Some users might already be familiar with one side of MAAS and would like to understand more about the other concepts and features in MAAS.
- Transactional Search: “I want to start building something in MAAS”. Transaction search behaviour occurs in the user group that is somewhat familiar with MAAS and wants to start building things. Their behaviour mirrors a bit of navigation search and information search combined. They are open to read about a concept and understand it in order to implement something if that’s what it takes. They are motivated to understand the examples and how they can use the examples to implement MAAS with their own convention. Keywords that they look for are “Quick guide”, “where to start”, “Create my first…”, “API”, “CLI”.
A user may have more than one search behaviour depending on their motivation at the time of their search.
This week we added a little sprinkles on top of our research and tried to look into our quantitative data. Our data suggests that the highest searched keywords are “DHCP”, “DNS”, “PODs”, “Windows”, and “API”. Whereas our most visited pages are “install”, “how it works”, “dhcp”, and “troubleshooting”.
Based on the data we have now, we are trying to find the correlation between what the search term and the most visited page. Is there a correlation between them? Is our installation page too complicated to implement that they need to understand it first? Are certain concepts in MAAS not explained clearly?
These are some of the questions we need to find out.

JAAS
The JAAS squad develops the UI for the JAAS store and Juju GUI projects.
User testings on model details views
In this iteration, our team conducted user testings to validate the new layout designs of model detail view and new features for accessing logs, SSH into machines etc on JAAS dashboard, specifically focusing on our key user group – big enterprises with a large number of units and machines.
Key testing points include:
- Comparing Model detail view Option A (display apps and relations only) vs B (mirroring juju status output with limited numbers of rows displayed)
- Feedbacks on the panel design and contents
- Clear entry points to each view and feature
Thanks for all kind participants in our testing sessions and your feedback is really valuable to us. The analysis will be started in the next iteration!
Release notes for the Dashboard
We published the release notes for the Dashboard on GitHub and on Discourse, where you can follow bugfixes, new features and design the explorations we are working on.
Vanilla
The Vanilla squad designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Support heading in accordions
We released a new version of Vanilla v2.13.0 that among bug fixes includes an update to the accordion pattern allowing to use headings inside the accordion buttons.

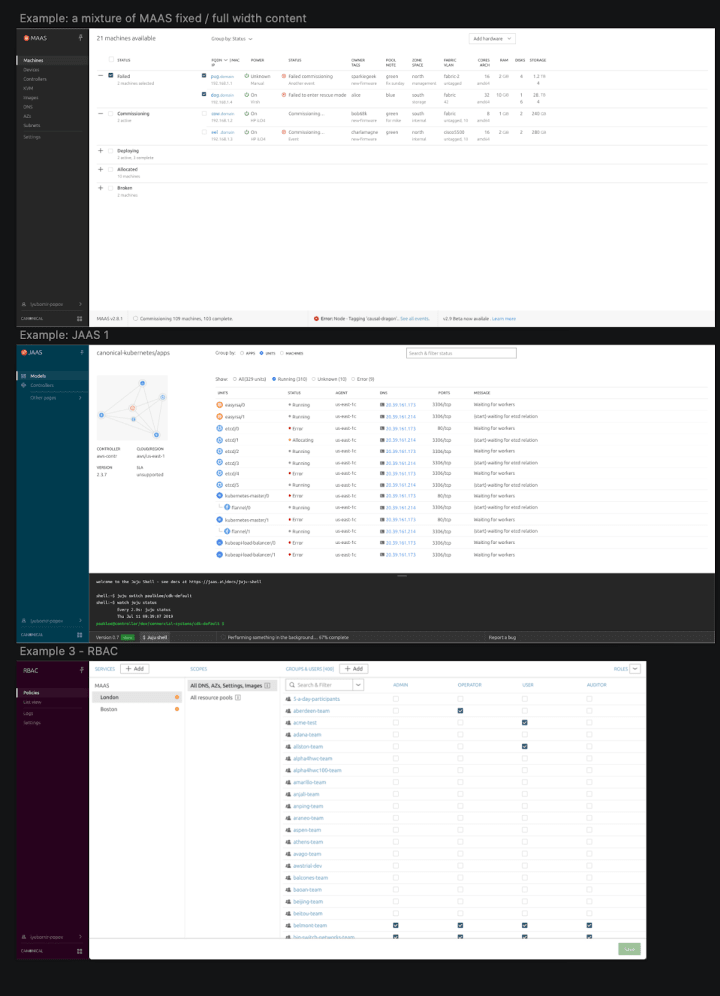
Application layout design
We’re working on a common application layout that aims to improve the experience of using our products, and also make MAAS, JAAS, RBAC feel like a product family.

Snapcraft and Charmhub
The Snapcraft team works closely with the Store team to develop and maintain the Snap Store site and the upcoming Charmhub site.
CLI output alignment
The work to align the outputs of the main CLI commands of some of Canonical’s applications is still ongoing. Last iteration we worked on defining which those commands are and beginning to collect their output.
Charmhub – Homepage & Certification
This iteration worked on designing the homepage of Charmhub to make the content of the page more dynamic and useful to our users. The design consisted of adding images to the different sections of the content, as well as links to the relevant pages.
In terms of certification of charms, we developed a few alternatives based on the research done in previous weeks, for how will we indicate to the users of the charm store that a particular charm is reliable and trustworthy.
Core IoT onboarding
We kicked off a design project exploring onboarding UX for Ubuntu Core (getting IoT devices connected and establishing ownership). The aim is to provide device manufacturers with the tools to create good consumer/non-expert experiences (and easier onboarding for DIY tinkerers), and will involve UX prototyping of a cross-platform smartphone app.
To date, the focus has been on researching various onboarding mechanisms and learning about the Core ecosystem.
Team blog posts:
- Making the MAAS machine list fast with React
- Releasing a site [masterclass]
- Intro to Modular Table Component
- Creating or update a marketo form
- Creating or update a modal/interactive form
That’s all for this iteration and stay safe.
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
