Design and Web team summary – 14 January 2022
Peter Mahnke
on 31 January 2022
Tags: Design
The Web and design team at Canonical run two-week iterations building and maintaining all of the Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
Web
The Web team develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more.
Why certified?
This iteration we built and released a new page regarding Canonical’s certification process, explaining the benefits of having your device certified by Ubuntu.

Major update to the IoT EdgeX page
We rolled out a major refresh of the IoT EdgeX page this iteration. This includes new text, images and a section on why developers love EdgeX.
Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
Marketing documents
In this iteration we produced a number of white papers for the Marketing and Product Management teams to use.


Observability illustration
We created an illustration explaining the context of Telemetry, showing which system is the telemetry coming from and where that system is running.

Commercial
The Commercial team maintains and develops all commercial service UI’s provided by Canonical. Including the UA store.
Apps
The Apps team develops the UI for the MAAS project and the JAAS dashboard for the Juju project.
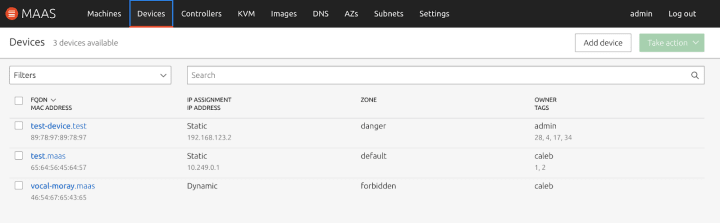
React Migration – Device and Controller
This week our react migration work moved two steps closer to our end goal. We have finally converted the Device tab and its sub tab, the Device list, to ReactJS in Typescript. Additionally, one of the more complex parts of MAAS, Controllers, has also been converted to React. With the controller list page is converted, we are one step closer to the finish line.

The decommissioning of jaas.ai store
We have maintained two versions of the stores for charms and bundles since the launch of charmhub.io some months ago. This crossover period has reached its natural end and work has begun to decommission the legacy store on jaas.ai. We have added redirection of all details pages to the details page on charmhub.
Vanilla
The Vanilla team designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Vanilla 3.0 release
Last week we finally officially released Vanilla 3.0 – a new major update to our CSS framework. It includes a few significant updates and improvements around spacing variables, responsive breakpoints, a new expanding search box and various updates to existing components. Important aspects of the release include dropping a noticeable chunk of deprecated styles and components and removing IE support.
You can read more about the most important features of the release on the blog.
Accessibility docs
We’ve started improving our documentation for accessibility. Each component will have relevant accessibility documentation, including how the component works, and any important implementation considerations such as ARIA attributes.
So far, we’ve prepared the documentation for tooltips, buttons, cards, links, and search, and are continuing to work through the other components.
Desktop
LVM is a core tool for storage management for Linux. As of now, Ubuntu Desktop doesn’t allow custom LVM storage layout. Currently users are installing Ubuntu server to set a custom LVM layout and install Ubuntu Desktop on top of it. This is not an ideal process and we are aiming to provide the same LVM functionality on Desktop like on Server (Subiquity).
As part of this work we designed the UI for adding custom LVM storage layouts including creating volume groups as well as logical volumes,

To differentiate between different devices in the allocation screen, we designed a new set of icons as well.

Marketplace
The Marketplace team works closely with the Store team to develop and maintain the Snap Store site and the Charmhub site.
Vanilla 3.0 upgrades
We have begun the migration of our sites to Vanilla 3.0. This iteration pythonoperatorframework.io has been completed and released.
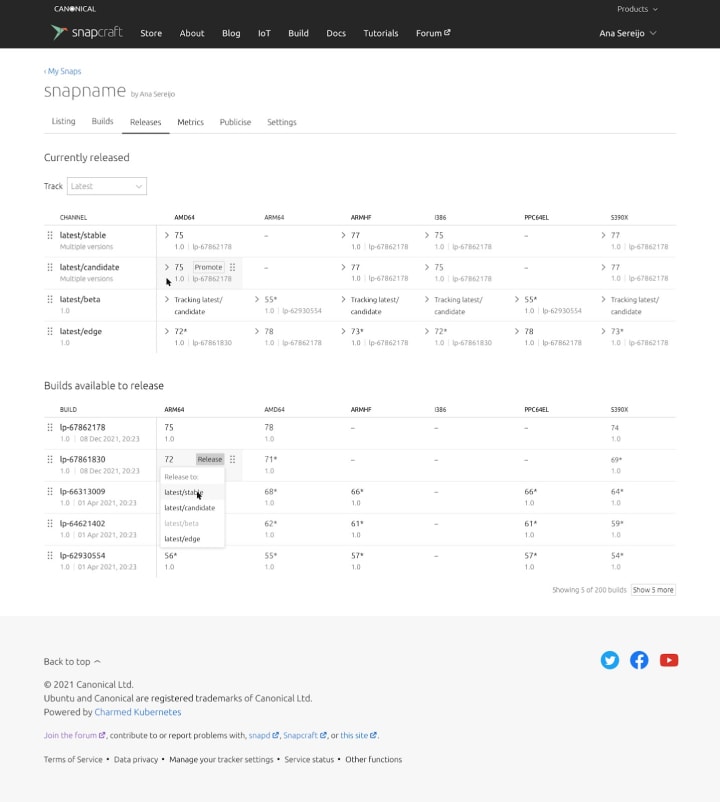
Release UI improvements
Based on user interviews’ feedback, we worked on improvements to the releases tab on snapcraft.io.
We worked on some visual updates to the way the table looks; improved some interactions such as the way that users view the releases history; made it possible to release revisions by clicking as well as drag and drop; and also redesigned the mobile version.
As part of this build we will also enable visualisation of a progressive release. The progressive releases feature allows software publishers to release a new snap version to a small subset of clients to ensure it works correctly before releasing to all devices. With this feature, publishers can prevent problems on installations that could undermine the overall perception of safety and stability of the software and the snap ecosystem.
Implementation work has begun and visual work for mobile devices is also in progress.

Charmhub topic pages
The aim of topic pages is to engage more of the community to allow them to contribute through Discourse. To help people contribute we created a tutorial on how to create them.
This iteration we agreed how to access the topic pages from the homepage and we implemented the backend implementation to get and parse topic pages from Discourse.

CharmHub Homepage draft with topic links.
Workplace engineering
Directory API
An initial version of the directory GraphQL service has been completed, currently we can get the list of all employees and filter by given criterions, such as manager.
The server will only be used by our 360 tool for now, we are planning to add more features and an authentication system later, once this is done we will deploy it so everyone can use it to develop amazing tools and services using it.

Team posts:
We are hiring!
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
