Design and Web team summary – 11 October 2019
Peter Mahnke
on 15 October 2019
Tags: Design
This was a fairly busy two weeks for the Web & design team at Canonical. This cycle we had two sprints. The first was a web performance workshop run by the amazing Harry Roberts. It was a whirlwind two days where we learned a lot about networking, browsers, font loading and more. We also spent a day working on implementing a lot of the changes. Hopefully our sites will feel a bit faster. More updates will be coming over the next few months. The second sprint was for the Brand and Web team, where we looked at where the Canonical and Ubuntu brands need to evolve. Here are some of the highlights of our completed work.
Web squad
Web is the squad that develop and maintain most of the brochure websites across the Canonical.
Takeovers and engage pages
This iteration we built two webinars with engage pages and two more case study engage pages.
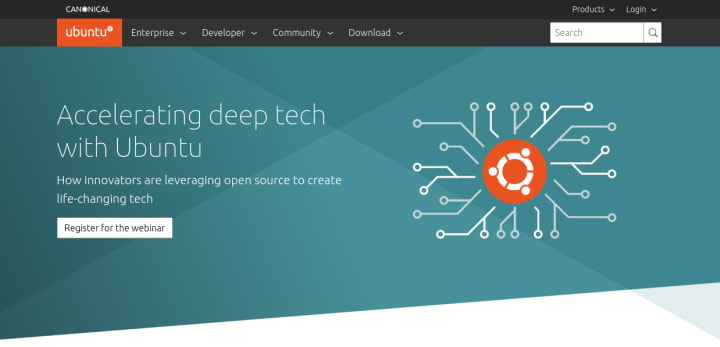
Deep Tech webinar

We built a new homepage takeover along with an engage page to learn more about the webinar.
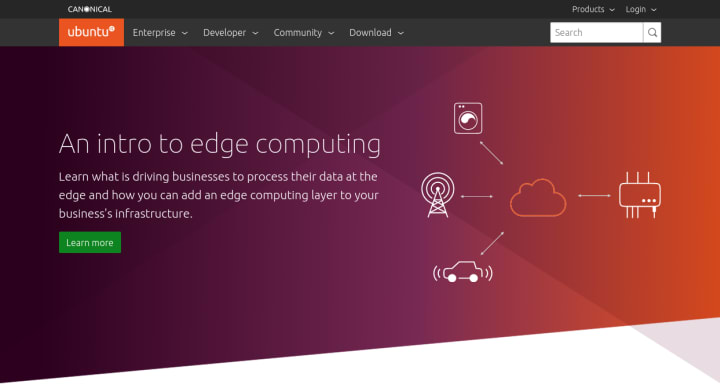
Intro to edge computing webinar series

We created a homepage takeover that leads to an engage page with a series of webinars people can watch about computing at the edge.
Yahoo! Japan case study
We posted a new case study about how Canonical works with Yahoo! Japan and there IaaS platform.
Domotz case study
We posted a new case study about how Canonical has helped Domotz with their IoT strategy.
Base
Base is the team that underpins our toolsets and architure of our projects. They maintain the CI and deployment of all websites we maintain.
HTTP/2 and TLS v1.3 for Kubernetes sites
Back in August, a number of vulnerabilities were discovered in HTTP/2, which opened up some DOS possibilities. In response to this, we disabled HTTP/2 for our sites until the vulnerabilities were fixed.

This iteration, the NGINX Ingress controller on our k8s cluster was updated, updating our sites to be served with the latest version of openresty, which includes all relevant fixes for these earlier vulnerabilities. In response we’ve re-enabled HTTP/2, which was also a strong performance recommended by Harry during the workshop.

Another recommendation was that we switch to the latest TLS v1.3, which also carries significant performance benefits, so we switched this on for the whole cluster this iteration.
IRC bot migrated to our kubernetes cluster
We maintain a Hubot-based IRC bot for alerting us to new pull-requests and releases on our projects. Up until now, this has been hosted externally on Heroku.
This iteration, we added a Dockerfile so it could be built as an image and the configs to host it on Kubernetes. We’ve released it so now our IRC bot is hosted in-house on Kubernetes 🎉.
image-template v1
Our canonicalwebteam.image-template module provides a template function which outputs <img> element markup in a recommended format for performance.

The performance workshop highlighted a number of best practices which we used to improve the module and release v1.0.0:
- Makes use of Chrome’s native `loading` attribute instead of JS-based lazysizes, if it’s available
- Fixes the noscript bug
- Simplifies the generated markup
- Simplifies the function’s interface
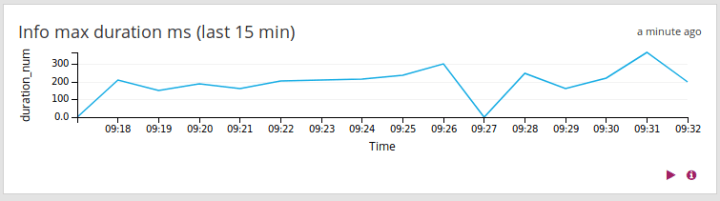
Request latency metrics in Graylog
Many of our sites (particularly snapcraft.io, jaas.ai, ubuntu.com/blog and certification.ubuntu.com) rely heavily on pulling their data from an API. For these sites, the responsiveness of those APIs is central.
Talisker, our Gunicorn-based WSGI server, can output latency stats for outgoing API requests as either Prometheus metrics or just in logs.

This iteration, we have enhanced our Graylog installation to read these metrics from logs and output beautiful graphs of our API.
MAAS
The MAAS squad develop the UI for the maas project.
Our team continues with the work of separating the UI from maas-core. We have very nearly completed taking the settings section to React and are also working on converting the user preferences tab to React as well.
We are also progressing with the work on network testing. The core functionality is all complete now and we’re ironing out some final details.
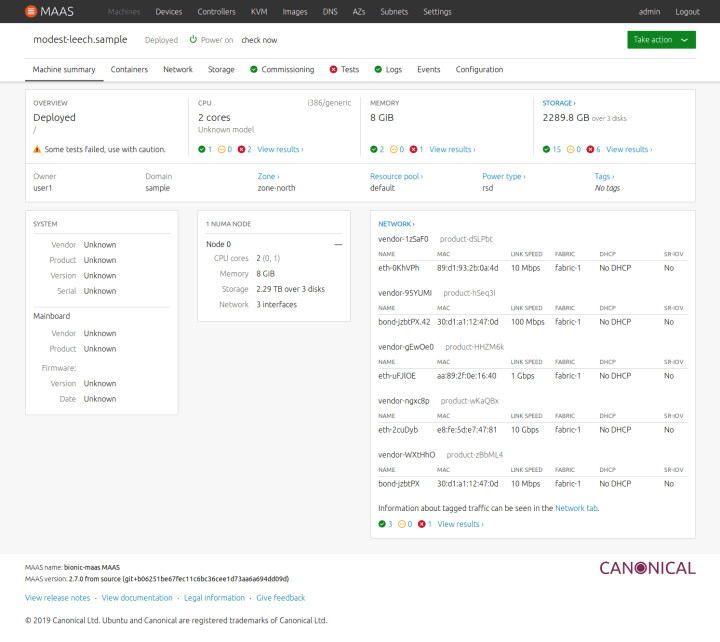
As part of the work on representing NUMA topology in MAAS, we completely redesigned the machine summary page, which was implemented this iteration.

We are also experimenting with introducing white background to MAAS as well as the rest of the suite of websites and applications we create. This work is ongoing.
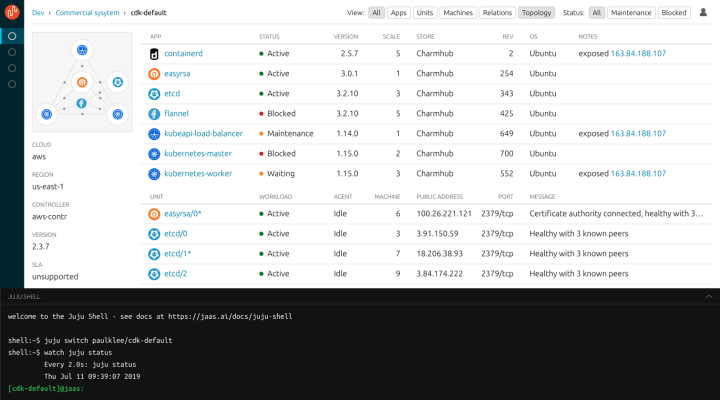
JAAS
The JAAS squad develops the UI for the JAAS store and Juju GUI projects.
The team continued working on the new JAAS dashboard, moving forward the design with explorations on responsiveness, interactions, navigation, and visuals.

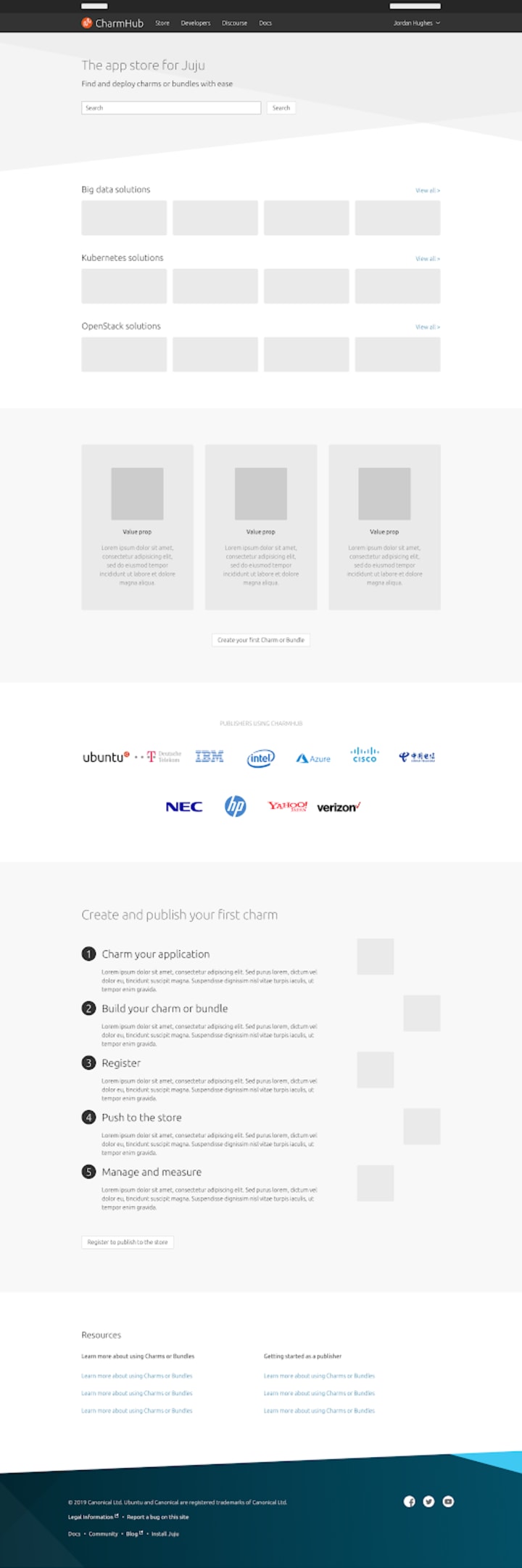
The team also continued working on Juju website, and the alignment between the CLI commands of Juju, Snap, Charm and Snapcraft. CharmHub wise, the team explored the home page of the new website charmhub.io, to start defining the content and the user experience of the page and navigation.

Snapcraft
The Snapcraft team work closely with the snap store team to develop and maintain the snap store website.

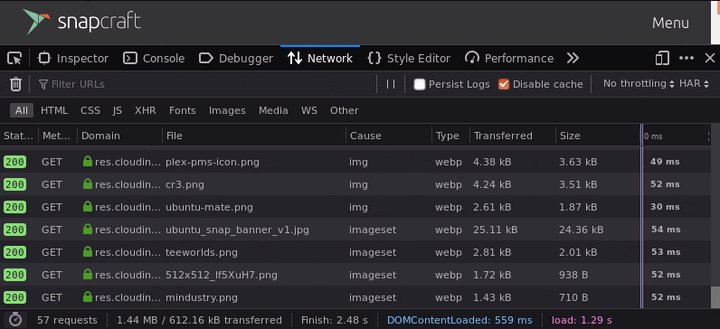
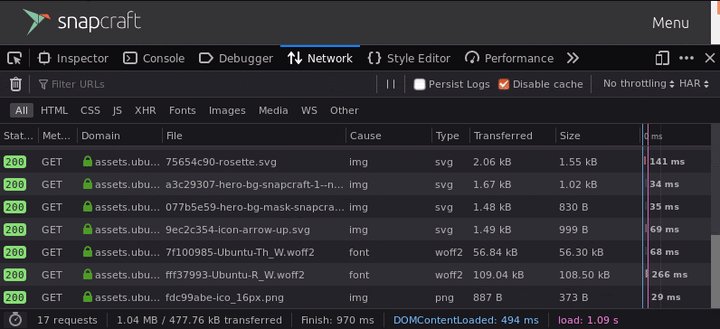
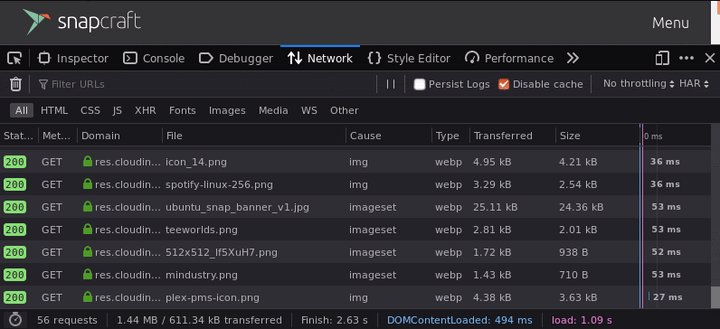
The headline story from the last iteration is the improvement to overall page load times, but specifically the store page. With some code organisation, and the aforementioned image-template module, we’ve managed to drop the initial load time of the store page from an average of ~15s to ~5s (or quicker, as in the video above).
Faster Snap browsing for everyone!
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
