Design and Web team summary – 1 July 2022
Anthony Dillon
on 12 July 2022
Tags: Design
The Web and design team at Canonical runs two-week iterations building and maintaining all of the Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
Web
The Web team develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more.
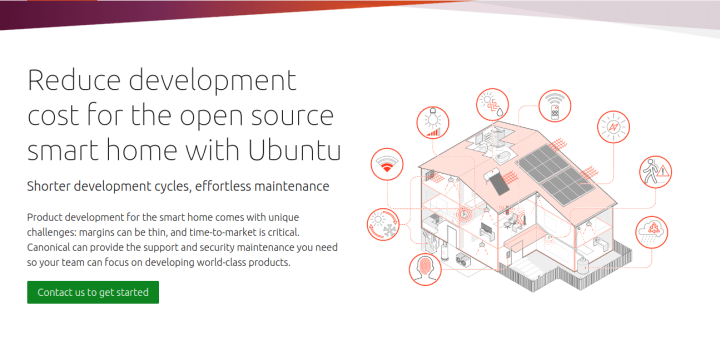
In this iteration we launched a new page detailing the ways Ubuntu can be used to power your smart home.

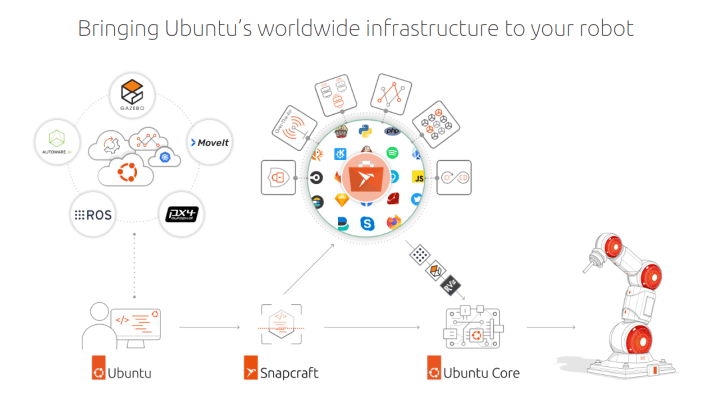
We also refreshed the Robotics page with more information and some great new illustrations.

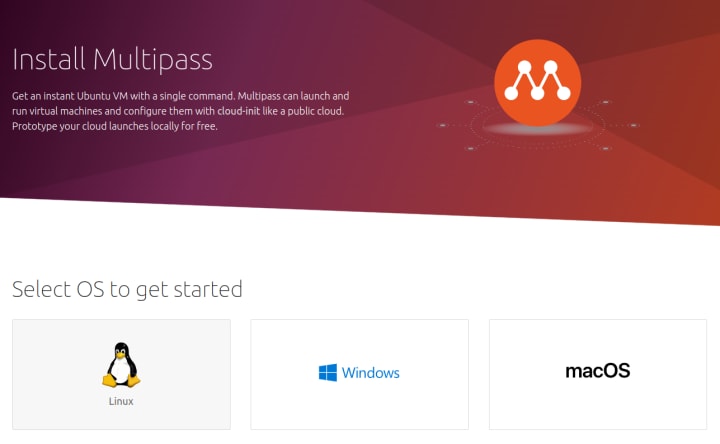
Finally, we built a dedicated page for installation instructions on the multipass website.

Brand
The brand team continued to develop the high and mid to low-level illustrations to enhance the web content and tell a better story, below are examples and also in context on a web page




Commercial
The Commercial team maintains and develops all commercial service UI’s provided by Canonical. Including the UA store.
This week the Commercial Squad got some time to look at Ubuntu’s Security API. It’s a public API for CVE and USN. We worked a bit on improving the performance of some of the endpoints. We became a bit wiser on how we use ORMs mindful of n+1 select problems.
MAAS
The MAAS UI team has spent the past iteration working mostly on maintenance issues, a spike on the project to migrate to React Router v6, dependencies issues, etc.
It is invaluable for everyone to be able to quickly QA and test any proposed branch quickly. Therefore we are focusing on the ability to automatically spin up demos on each PR. Some progress has been made in this feature, with a running prototype that works without a full MAAS backend, mocking the API responses.
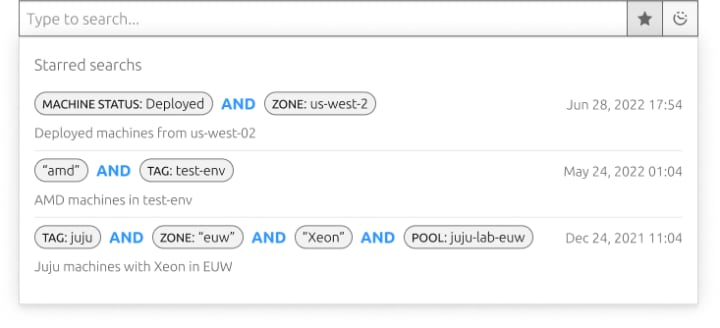
On the UX side, we have finished the first wireframes of an extension to our Vanilla Search & Filter component that allows users to save searches and check the most recent queries.




This extension will be mocked into MAAS to test the whole experience – the current Vanilla Search & Filter, saving and checking the most recent – with real users in the next iteration.
Vanilla
The Vanilla team designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
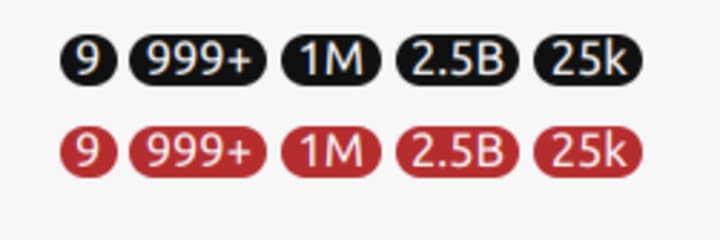
Badge component
A new component was added to the Vanilla framework. It is called “Badge” and it is a small visual indicator for numeric values.
Two variations are available, the default and the negative one.

It can be used on its own or embedded into another component:

A React component version, which automatically takes care of the rounding is also available.
Expandable side navigation in docs
We’ve been working recently on improvements around side navigation for our discourse-based documentation sites. To improve the experience with long lists of deeply nested navigations we added support for collapsing the navigation items.
The first feature version is a “static” expandable navigation, which only shows the child elements in the navigation when the parent page is visited. It has been implemented into our discourse docs module and is already in use on some of our sites including Juju documentation, Multipass guides and reference or Anbox Cloud documentation.
Live demo box for the new Vanilla site
The new Vanilla website will include a widget allowing users to configure the component to understand the different features that can be modified on that component. In this iteration, we evolved the designs of the Live Demo box to simplify the process of breaking down a component into its features, and unifying the selectors into radio panels.

We are hiring!
Come and join the team. If you would like to find out more about the team please read our blog and description of the team.
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
Design and Documentation clinics at FOSDEM Fringe 2026
FOSDEM is one of the biggest and most exciting open source events of the year, held at the Solbosch campus of the Université Libre de Bruxelles (Brussels),...
Open design: the opportunity design students didn’t know they were missing
What if you could work on real-world projects, shape cutting-edge technology, collaborate with developers across the world, make a meaningful impact with your...
