Accessible by design: How we are designing for accessibility at Canonical
Marina Castejon
on 20 January 2022
Tags: accessibility , Design , design process , design team
In this blog post, I will talk about some of the most important considerations when it comes to building UIs that are accessible by design and how we are approaching this challenge at Canonical to continuously improve the accessibility of Vanilla, our open source design system and CSS framework.
Background
When I joined Canonical in August 2021, I was thrilled to discover that we had an Accessibility resource group which the whole company is invited to join. Not only that; in the Web and Design team we have a dedicated Accessibility Guild, with a regular meeting where developers and designers who are passionate about the topic get together to talk about accessibility.
I have experience working in accessibility and firmly believe that technology should improve everyone’s lives, so you can imagine how excited I am to be working alongside a group of like-minded people.
Considerations around legal compliance
Hold on! Don’t leave the page yet, I promise this will get interesting.
The boring part (at least for me) and the shallowest way of looking at compliance is legislation. Over the years, there have been different mandates or laws to enforce digital and non-digital accessibility, such as the Americans with Disabilities Act in the USA (1990) and in the European Union the European Accessibility Act, which will likely cause a stir. Starting in June 2025, a wide range of sectors, products and services must be accessible or companies will face legal repercussions from the European Commission. The good news is that up to now, regardless of the legislative body, the standard for compliance is always the W3C Web Content Accessibility Guidelines (WCAG).
However, there is another layer when looking at compliance, less simple and more interesting in my opinion: the interpretation of what compliance means.
There are many gray areas when it comes to digital accessibility compliance: WCAG provides success criteria, but for complex components or interactions they do not provide the solution. As designers, we need to think creatively to come up with solutions that will make the product accessible.
What I mean by interpretation is that sometimes following the letter of the law is not at all the optimal solution for the end users (even when technically feasible). Instead we should focus on the spirit of the law when designing accessible solutions.
The principle of comparable experience
If compliance is often subject to interpretation, how do we know if we are doing it right?
The first guiding principle should always be WCAG of course. These guidelines are created by groups of accessibility experts and we should rely on them as much as possible.
But when WCAG alone doesn’t give us a straightforward answer, there is a concept that I keep coming back to, time after time, to assess whether something is accessible or not: the principle of comparable experience. It is defined as follows: “Ensure your interface provides a comparable experience for all, so people can accomplish tasks in a way that suits their needs without undermining the quality of the content.”
Re-thinking what accessibility means
Historically, the narrative has been that accessibility features were beneficial for people with clinically-diagnosed disabilities, meaning, people with disabilities that have been portrayed in stereotypes, and been terribly discriminated against. Don’t get me wrong, it still happens, but things have improved, partly thanks to technological development. Assistive technology can help bridge the gap and remove access barriers for people with disabilities.
Another reason digital products are becoming more accessible is the fact that the private sector is slowly realising that accessibility is no longer a niche market: the estimated spending power is more than $6 trillion. In other words, if more sales are generated by accessible products, you can bet companies are going to put a lot more effort into it.
There are different factors that have changed this perception of accessibility not being a niche market and worth investing in. The first one is that as the global population is ageing, senior citizens tend to benefit from accessible products and services. Also, there is more awareness of how people with temporary disabilities or people who are neurodiverse benefit from accessible products.
Talking about ableism and the ethical implications would make a whole other blog post (and I know better than to speak on behalf of the people who have suffered from it), but my point is that focusing on specific barriers depending on the abilities of people is way more ethical and practical than classifying people by medical diagnosis.
Cognitive disabilities
Cognitive disabilities have been historically more neglected than other disabilities. Even WCAG didn’t give much attention to the cognitive dimension until 2018 with the publication of WCAG 2.1.
As I mentioned before, thinking in terms of medical diagnosis doesn’t make a lot of sense. This is especially true for cognitive abilities and neurodiversity. Nowadays, there is a lot more awareness about neurodiversity and the fact that some disabilities are invisible, or that being neurodiverse doesn’t necessarily mean one has a medical condition. Also, cognitive challenges can be temporary and highly contextual as you will see in the examples below.
This categorisation is by no means scientific nor exhaustive, but here are some cognitive skills we might think about to minimise cognitive challenges for everyone:
Memory
These challenges can impact someone with dementia but also someone perfectly healthy over 60 years old.
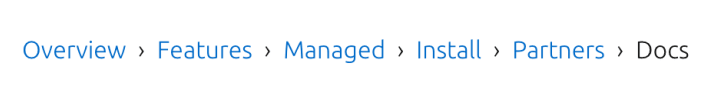
Best practices for memory stem from telling the user where they are (for example, using breadcrumbs) or reminding users about what they are about to do (for example, shopping cart recaps).

Problem-solving
People with autism can face problem-solving challenges but also someone in a hurry who just got lost in a big city.
The way to help them is trying to prevent them from making errors and recover from them (with autocomplete fields or clear error messages).
Attention
This skill might not be optimal for someone with attention deficit hyperactivity disorder but also for someone taking care of their sick child and trying to find online the nearest open pharmacy; multi-tasking can minimise our attention abilities.
It is key to avoid moving elements that the user cannot pause (such as auto-sliding carousels) and use (wisely) steps, modals or anything helping users focus on one action at a time.

Language
Language can create barriers for someone with dyslexia but also for someone who is not fluent in the system’s language.
Good usability practices help a lot here: intuitive UIs, avoiding long paragraphs and clear writing.
In addition to this, it is also important to avoid non-literal text (such as sarcasm) and help users understand the UI with visual cues.
Visual comprehension
Someone with Asperger syndrome might be affected by visual elements on the UI, but also someone who is not familiar with the meaning of specific icons.
It is important to avoid garish colours and high-contrast (eg. pure white over pure black) and to provide language elements that users can rely on, such as labels next to icons.
Mathematical comprehension
People with dyscalculia will face challenges understanding numbers, but also someone tired and trying to compare the final price of 2 different products on an e-commerce site.
Hiding calculations when not needed and highlighting the final number is a good idea to reduce everyone’s cognitive load.
Design heuristics for accessibility
Accessibility is complex, but you may start with these 10 rules of thumb (originally published by well-known accessibility consultancy Deque). If you are a UX designer, you will see that usability and accessibility go in the same direction: what improves usability improves accessibility and vice-versa. At the end of the day, accessibility just means usability for everyone.
Multiple interaction methods
The system should be accessible with different input methods: mouse, keyboard, braille keyboards, touch, etc. It is also important to account for different output methods: visual (most sighted people), auditory (screen-reader users) or braille keyboard. One simple way to start evaluating the accessibility of any page is to try to navigate only with a keyboard.

Navigation and wayfinding
These are some questions you can ask yourself: can users easily navigate this UI? can they find the content they seek? do they have a way of knowing where they are on the website?
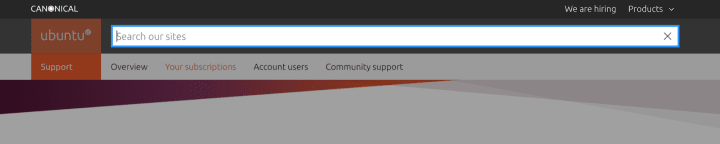
A good practice for the web is having a link at the top of the page that skips to the main content (visible when using a keyboard).

It is also important to label things correctly. For instance, links text should be descriptive, as screen reader users might navigate through links or focusable elements. Links like “Read more”, “Learn more” or “Click here” mean nothing when taken out of context.

Structure and semantics
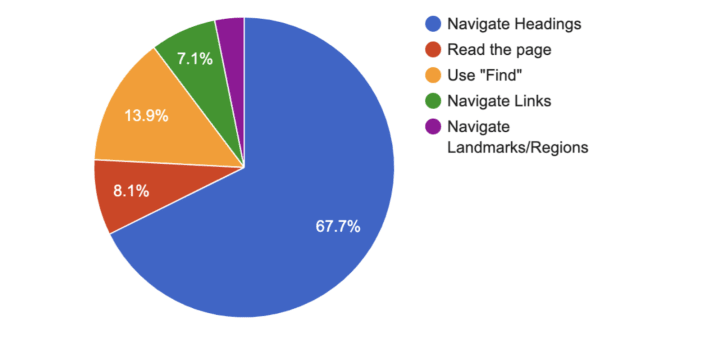
WebAIM published in 2021 the 9th WebAIM Screen Reader User Survey. When asked the question “When trying to find information on a lengthy web page, which of the following are you most likely to do first?”, 67,7% of participants answered that they navigate using headings.

A good heading structure also helps sighted and non-sighted users make sense of the information hierarchy.
People with a vision impairment who use screen magnification software will also benefit from having a clear structure visually speaking (eg. related information is grouped together).
Following best practices for the web is key. For example, when building forms, think of using meaningful text labels; it will help everyone, not only screen reader users.
Colour contrast and legibility
WCAG guidelines on contrast are fairly straightforward: contrast of 4.5:1 text against the background, a contrast of 3:1 for large text (at least 18 points if not bold and at least 14 points if bold) or other meaningful graphical elements.
We should also keep in mind that colour (used well) helps many users understand information better, but it should never be used as the only way to convey information. Ask yourself, if this UI was black and white, would I be getting the same information?
Language and readability
Write thinking about your audience and adapt the language to them (eg. avoid technical jargon except if your users are tech-savvy) and format text in a way that is easy to read (eg. white space between paragraphs, sufficient padding, etc.).
Error prevention and recovery
Conducting usability testing with participants with different abilities using assistive technologies is key to figuring out how do your users end up with error messages or even worse, blocked and not able to recover from that error state.
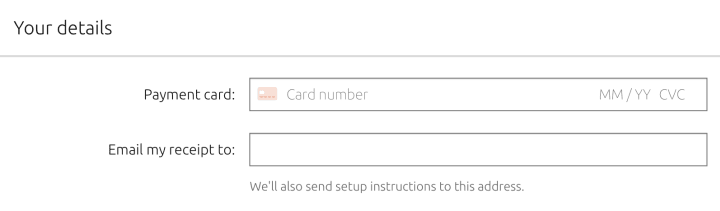
A great way of preventing errors is providing meaningful information in forms, such as clearly showing what fields are mandatory and showing format instructions on fields when needed. Once the error happens, help users recover by explaining what happened and what they can do next. For example, input fields in error state have a clear error message.

Predictability and consistency
Another example of good usability improving accessibility as well: use consistently navigation patterns and any recurrent functionalities.
Pay attention to changes in context. A common example is modals. When opening a modal window with a keyboard or a screen reader, the keyboard should be trapped inside the modal (meaning the user cannot navigate anywhere outside the modal window). When closing a modal window, the keyboard should focus back on the element that triggered the modal window.
Time-out management and preserving information
Help users of all abilities finish their tasks with sessions that either don’t time out, sessions they can extend or show a warning before the session times out if the first 2 options are not possible. Take into account that users of assistive technology often take longer to complete tasks.
Another way to help any user is to warn them when they are about to make an irreversible change.

Control of movement and flashing
Moving content that cannot be stopped is blocking for people with certain cognitive disabilities but also for screen reader users, someone with vertigo, epilepsy…
WCAG guidelines say that content shouldn’t flash more than three times per second and that any content that moves can be stopped on demand. So if there is a good reason for having a carousel of images that slides automatically, make sure users have a way to pause it. Otherwise, let users control what they move on the UI.
Alternatives for images, audio and video
Images should have alt text if they are meaningful. If they are decorative they have empty alt text, meaning that screen readers will ignore it. Videos have synchronised captions, and video and audio have text transcripts.
What’s next for Canonical
We are a group of people very motivated to bring accessibility to the next level in Canonical products and UIs. We are continuously learning about accessibility, getting organised through the Accessibility Guild and are working hard and hopefully, our work will speak for itself. Stay tuned for more accessibility articles on this blog!
Resources
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
How we ran a sprint to refresh our design website, Part 2
Part 2 of our series on how our team created content for our design website. Get insights, tools, and lessons to help you run your own design sprint.
How we ran an effective sprint to refresh our design website, Part 1
Part 1 of how we ran a design sprint to refresh our website. Sharing what worked, what didn’t, and lessons from designing for open source in mind.
Showcasing open design in action: Loughborough University design students explore open source projects
Last year, we collaborated with two design student teams from Loughborough University in the UK. These students were challenged to work on open source project...
